ASP.NET MVC HTML ヘルパー①
今回から、HTML ヘルパー をやります。今回はBeginForm、DisplayName、DisplayNameFor、Editor、EditorFor、Display、DisplayFor、DisplayText、DisplayTextFor、
ValidationMessage、ValidationMessageFor、ValidationSummaryをやります。
HTMLヘルパー
HTMLヘルパーはビューに埋め込むコントロールで、ASPがHTMLに変換してくれます。フォームやINPUT関連、リンクなどがあります。INPUT系は後ろにForが付くものと付かないものがありますが、これはプロパティの指定がプロパティ名直接かラムダ式を使用するかの違いになり、
Forが付かないものはプロパティを直接指定し、Forが付くものはラムダ式でプロパティを指定します。
@* Forなし *@
@Html.Editor("Str1")
@* Forあり *@
@Html.EditorFor(model => model.Boo)
フォーム
フォームはHtml.BeginFormを使用します。引数を指定しない場合、自分自身のコントローラをPOSTで呼び出します。引数も指定するとコントローラ、メソッド、GET/POSTなどを指定できます。
@* TestControllerクラスのExeメソッドをPOSTで呼び出す場合 *@
@using (Html.BeginForm("Exe", "Test", FormMethod.Post)){ }
@* 引数なし *@
@using (Html.BeginForm()){ }
DisplayName、DisplayNameFor、Editor、EditorFor、Display、DisplayFor、DisplayText、DisplayTextFor
| ヘルパー | 説明 |
|---|---|
| DisplayName | モデルで指定したタイトルを表示 |
| DisplayNameFor | ↑のFor版 |
| Editor | 入力項目に変換。テキストならTEXT、ブーリアンならCHECKBOXになる |
| EditorFor | ↑のFor版 |
| Display | 入力項目に表示される値を表示。 |
| DisplayFor | ↑のFor版 |
| DisplayText | 入力項目に表示される値をテキストで表示。 |
| DisplayTextFor | ↑のFor版 |
Editor、EditorForはPOSTの戻り値で更新されません。更新された値をセットしたい場合、コントローラで ModelState.Clear();を実行します。
前回のサンプルで使っていますので参考にして下さい。
下にサンプルを作ったのサンプルの動きで確認して下さい。
ValidationMessage、ValidationMessageFor、ValidationSummary
エラーメッセージを表示します。ValidationMessage、ValidationMessageForは個別のエラー、ValidationSummaryはエラーをまとめて表示します。ビュー(HelloView.cshtml)
@model HelloWorld.Models.Hello
@{
ViewBag.Title = "HelloView";
}
@using (Html.BeginForm())
{
<br />
<table>
<tr>
<th>
HTMLヘルパーの指定
</th>
<th>
データ
</th>
</tr>
<tr>
<td>
DisplayName
</td>
<td>
@Html.DisplayName("Str1")
</td>
</tr>
<tr>
<td>
Editor
</td>
<td>
@Html.Editor("Str1")
</td>
</tr>
<tr>
<td>
Display
</td>
<td>
@Html.Display("Str1")
</td>
</tr>
<tr>
<td>
DisplayText
</td>
<td>
@Html.DisplayText("Str1")
</td>
</tr>
<tr>
<td>
ValidationMessageFor
</td>
<td>
@Html.ValidationMessage("Str1")
</td>
</tr>
</table>
<hr />
<table>
<tr>
<th>
HTMLヘルパーの指定
</th>
<th>
データ
</th>
</tr>
<tr>
<td>
Editor
</td>
<td>
@Html.Editor("Str2")
</td>
</tr>
<tr>
<td>
ValidationMessageFor
</td>
<td>
@Html.ValidationMessageFor(model => model.Str2)
</td>
</tr>
</table>
<hr />
<table>
<tr>
<th>
HTMLヘルパーの指定
</th>
<th>
データ
</th>
</tr>
<tr>
<td>DisplayNameFor</td>
<td>@Html.DisplayNameFor(model => model.Boo)</td>
</tr>
<tr>
<td>EditorFor</td>
<td>@Html.EditorFor(model => model.Boo)</td>
</tr>
<tr>
<td>DisplayFor</td>
<td>@Html.DisplayFor(model => model.Boo)</td>
</tr>
<tr>
<td>DisplayTextFor</td>
<td>@Html.DisplayTextFor(model => model.Boo)</td>
</tr>
</table>
<input type="submit" />
<hr />
@Html.ValidationSummary()
}
コントローラ(HelloController.cs)
using HelloWorld.Models;
using System.Web.Mvc;
namespace HelloWorld.Controllers
{
public class HelloController : Controller
{
// GET: Hello
public ActionResult Index()
{
return View();
}
public ActionResult HelloView()
{
Hello hl = new Hello();
hl.Str1 = "初期値";
hl.Boo = true;
return View(hl);
}
[HttpPost]
public ActionResult HelloView(Hello hl)
{
hl.Str1 = "戻り値";
hl.Boo = false;
return View(hl);
}
}
}
モデル(Hello.cs)
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace HelloWorld.Models
{
public class Hello
{
[DisplayName("タイトル(文字列)")]
[DataType(DataType.Text)]
[StringLength(10, ErrorMessage = "{0}は{1}文字以内で入力して下さい。")]
public string Str1 { get; set; }
[Required(ErrorMessage = "テキストを入力して下さい")]
public string Str2 { get; set; }
[DisplayName("タイトル(ブーリアン)")]
public bool Boo { get; set; }
}
}
フォルダ構成は以下になります。 
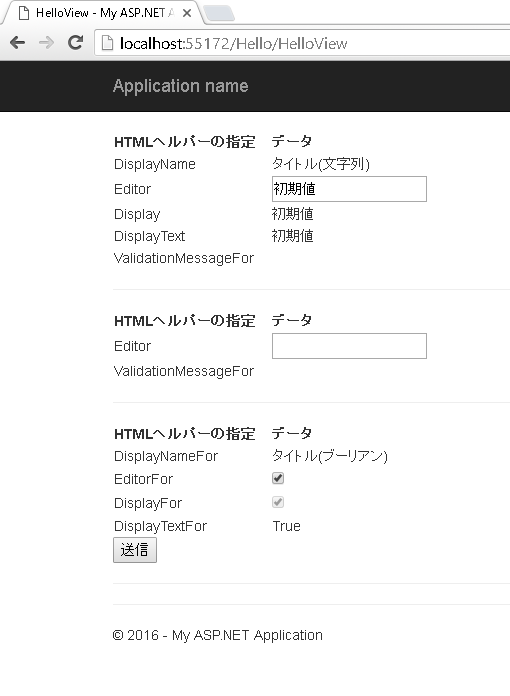
以下にアクセスします。
http://localhost:55172/Hello/HelloView
初期表示時

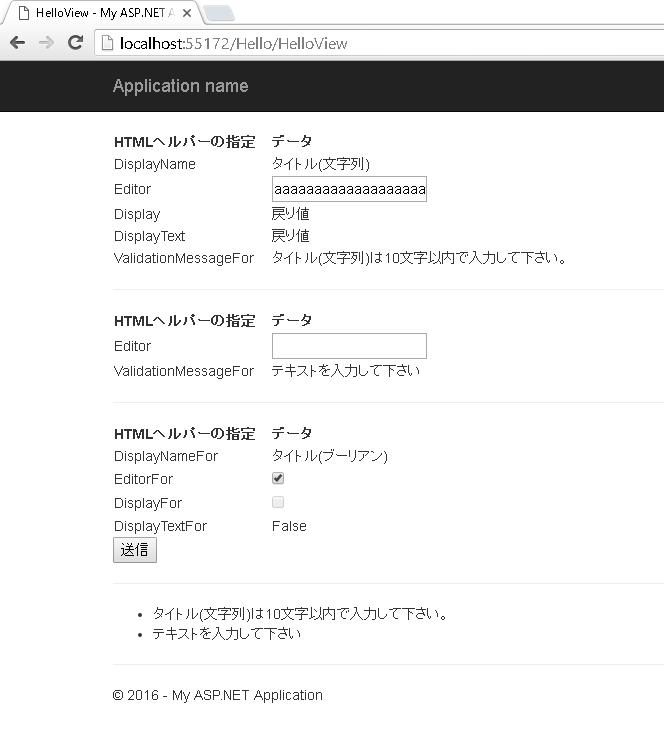
Submit実行後

ページのトップへ戻る