JavaScript Ajax
jQueryでは こことここでやりましたが、今回はjQueryを使わずにAjaxをやります。クライアント側の処理
HTMLとJavaScript
test2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Javascript Test</title>
<script type="text/javascript">
//Ajaxデータ通信(Url、サーバへの引数、正常時メソッド、異常時メソッド)
function ajax(url, param, funcOk, funcNg) {
var req = new XMLHttpRequest();
req.onreadystatechange = function () {
// 通信完了
if (req.readyState == 4) {
// 通信成功
if (req.status == 200) {
funcOk(JSON.parse(req.responseText));
} else {
// 通信失敗
funcNg(req.status, req.statusText);
}
}
}
//データ送信
req.open('POST', url, true);
req.setRequestHeader('content-type',
'application/json; charset=UTF-8');
req.send(JSON.stringify(param));
}
window.onload = function () {
document.getElementById("btn").onclick = function () {
var param = {
str1: document.getElementById("txt1").value,
str2: document.getElementById("txt2").value
};
var funcOk = function (str) { show(str) };
var funcNg = function (sts, str) { alert("Error:" + sts + ":" + str) };
ajax("./ajax.php", param, funcOk, funcNg);
};
};
function show(obj) {
//ここに結果
document.getElementById("msg").innerHTML = obj.str;
//ここにリスト
if (obj.ret == "true") {
var str1 = "<table border='1'>";
Object.keys(obj.ary).forEach(function (key) {
str1 += "<tr><td>" + key + "</td><td>" + obj.ary[key] + "</td></tr>";
console.log(key + ': ' + obj.ary[key]);
});
str1 += "</table>";
document.getElementById("ret1").innerHTML = str1;
} else {
document.getElementById("ret1").innerHTML = "";
}
//ここにマップ
if (obj.ret == "true") {
var str2 = "<table border='1'>";
Object.keys(obj.map).forEach(function (key) {
str2 += "<tr><td>" + key + "</td><td>" + obj.map[key] + "</td></tr>";
});
str2 += "</table>";
document.getElementById("ret2").innerHTML = str2;
} else {
document.getElementById("ret2").innerHTML = "";
}
}
</script>
</head>
<body>
<input type="text" id="txt1" />
<input type="text" id="txt2" />
<br />
<input type="button" id="btn" value="ボタン" />
<div id="msg">
ここに結果
</div>
<br />
<div id="ret1">
ここにリスト
</div>
<br />
<div id="ret2">
ここにマップ
</div>
</body>
</html>
サーバ側の処理
PHPでサーバ処理を記述
ajax.php
<?php
class Cls {
var $ret;
var $str;
var $ary;
var $map;
}
$obj = new Cls();
//送信データを取得
$json = file_get_contents("php://input");
//JSONから連想配列に変換
$data = json_decode($json, true);
if (count($data) == 0 || !isset($data['str1']) || !isset($data['str2'])) {
$obj -> str = "引数str1,str2が指定されていません。" . count($data);
$obj -> ret = "false";
} else {
$str1 = $data['str1'];
$str2 = $data['str2'];
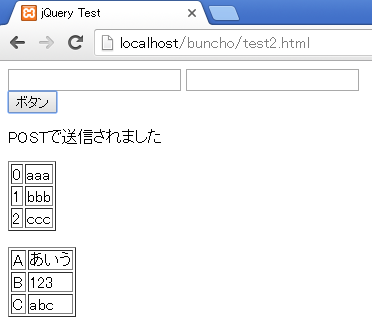
$obj -> str = $str1 . $str2 . "<BR />" . $_SERVER['REQUEST_METHOD'] . "で送信されました";
$obj -> ret = "true";
$obj -> map = array('A' => 'あいう', 'B' => '123', 'C' => 'abc');
$obj -> ary = array('aaa', 'bbb', 'ccc');
}
//連想配列からJSONに変換
$result = json_encode($obj, JSON_UNESCAPED_UNICODE);
//処理結果を戻す(出力)
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Headers: Content-Type');
echo $result;
?>
Access-Control-Allow-Origin、Access-Control-Allow-Headersを指定してアクセスを許可します。


Content-Typeを未指定
Content-Typeを指定しないと、Content-Typeはapplication/x-www-form-urlencodedになります。ページのトップへ戻る