JavaScript Canvas
今回はCanvasをやります。線を書き、色を塗る
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
</head>
<body">
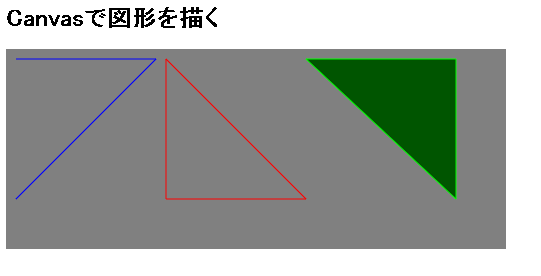
<h2>Canvasで図形を描く</h2>
<canvas id="cnvs" width="500" height="200"></canvas>
</body>
<script type="text/javascript">
// キャンバスを取得します
var canvas = document.getElementById('cnvs');
// 背景を灰色に塗ります
canvas.style.backgroundColor = "gray";
if (canvas.getContext) {
// 描画対象を取得します
var context = canvas.getContext('2d');
// 青い三角形
// 色を色名で指定します
context.strokeStyle='blue';
// 書き始め地点に移動します
context.moveTo(10, 10);
// 線を引きます
context.lineTo(150, 10);
context.lineTo(10, 150);
//実際に描画します
context.stroke();
// 赤い三角形
// 入力条件を初期化します
context.beginPath();
context.strokeStyle='red';
context.moveTo(160, 10);
context.lineTo(160, 150);
context.lineTo(300, 150);
// 開始地点に戻り図形を閉じます
context.closePath();
context.stroke();
// 緑の三角形
context.beginPath();
//色をRGBで指定します。
context.strokeStyle='#00ff00';
context.moveTo(300, 10);
context.lineTo(450, 10);
context.lineTo(450, 150);
context.closePath();
// 塗りつぶす色を指定します
context.fillStyle='#005500';
//色を塗ります
context.fill();
context.stroke();
}
</script>
</html>

キャンバスを使うには
HTMLでcanvasタグを埋め込み、JavaScriptでdocument.getElementByIdでキャンバスを取得後、getContext('2d')で描画対象を取得し、これに色々書けます。
線を書く
moveTo(x ,y)で線を書き始める場所に移動し、lineTo(x ,y)で線を引く場所を指定します。実際に描画させるには、stroke()を呼び出します。
図形を閉じる
closePath()を呼び出すと、現在の場所から描画開始場所に線が引かれ、閉じた図形になります。色を付ける
キャンバスの背景色は普通にキャンバスのスタイルに色を付けます線に色を付ける場合、strokeStyleで色を付けます。
fill()で塗りつぶすことができ、塗りつぶす色はfillStyleで指定します。
初期化
beginPath()で初期化され位置などがクリアされます。これをしないと描画イメージ間に線が引かれたりします。stroke()で描画する前にbeginPath()で初期化してしまうと、何も描画されません。
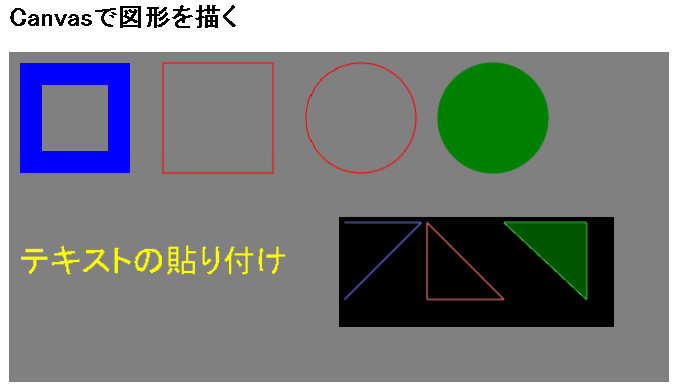
図形を描く
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
</head>
<body">
<h2>Canvasで図形を描く</h2>
<canvas id="cnvs" width="600" height="300"></canvas>
</body>
<script type="text/javascript">
// キャンバスを取得します
var canvas = document.getElementById('cnvs');
// 背景を灰色に塗ります
canvas.style.backgroundColor = "gray";
if (canvas.getContext) {
// 描画対象を取得します
var context = canvas.getContext('2d');
context.fillStyle ='blue';
context.strokeStyle ='red';
// 青い四角を書く
context.fillRect(10,10,100,100);
// 指定エリアをクリア
context.clearRect(30, 30, 60, 60);
//赤い線の四角を書く
context.strokeRect(140,10,100,100);
// 円を書く
context.arc(320, 60, 50, 0, Math.PI*2, false);
context.stroke();
// 緑の円を書く
context.beginPath();
context.strokeStyle ='green';
context.fillStyle ='green';
context.arc(440, 60, 50, 0 * Math.PI/180, 360 * Math.PI/180, false);
context.fill();
context.stroke();
// 文字を書く
context.fillStyle ='yellow';
context.font = "30px sans-serif";
context.fillText("テキストの貼り付け", 10, 200);
var image = new Image();
image.src = "z15.png";
image.onload = function() {
context.drawImage(image, 300, 150, 250, 100);
}
}
</script>
</html>

四角形を書く
四角形関連のメソッドは、fillRect、strokeRect、clearRect があります。fillRectが塗り潰す四角形、strokeRectは線だけの四角形を書きます。clearRectは指定領域を削除します。
引数は(x, y, 幅, 高さ)です
円を書く
円を書くには、arcメソッドを使います。塗りつぶす場合、fillメソッドを使います。引数は(x, y, 半径, 開始角度, 終了角度, 角度の向き)です。
45 * Math.PI/180 ← 45度を指定しています。
360 * Math.PI/180 ← 360度を指定しています。
文字を書く
文字を書くには、fillTextメソッドを使います。font属性でフォントを指定できます。引数は(テキスト, x, y)です
画像を埋め込む
画像を埋め込むには、Imageオブジェクトを作成しておき、drawImageメソッドで書き込みます。画像が読み込まれた状態でなければ表示されません。Imageオブジェクトのonloadで処理を行うようにすると画像が表示されます。
引数は(イメージ, x, y, 幅, 高さ)です。幅、高さは省略出来ます。
ページのトップへ戻る