jQuery UIでダイアログ表示
jQuery UIを使用してダイアログを表示してみます。jQuery UIを使うには
jQuery UIを使うにはライブラリをダウンロードしてきてWEBにサーバに置いて参照する方法と、ネット上のライブラリを直接参照する方法(CDN)があります。ライブラリをダウンロードする場合、公式ページでダウンロードできます。
ネット上のライブラリを直接参照する場合、以下の参照先があります。
jQuery
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="http://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
Microsoft
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.12.1/jquery-ui.min.js"></script>
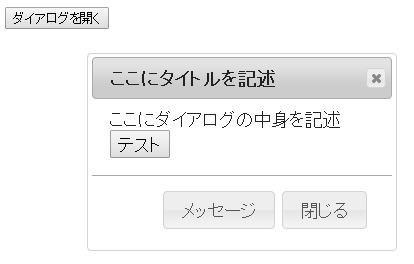
ダイアログ表示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Test</title>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript">
function showDialog() {
$("#hello").dialog({
modal: true,
buttons: {
'メッセージ': function() {
alert("Hello World!!");
},
'閉じる': function() {
$(this).dialog('close');
}
}
});
}
</script>
</head>
<body>
<input type="button" value="ダイアログを開く" onclick="showDialog()" />
<div id="hello" title="ここにタイトルを記述" style="display: none;">
ここにダイアログの中身を記述
<input type="button" value="テスト" onclick="$('#hello').dialog('close')" />
</div>
</body>
</html>

dialogメソッドでダイアログを表示します。dialogメソッドの引数('close')でダイアログを閉じます。
modal: true を指定すると、モーダルダイアログとして開かれ、ダイアログ以外をさわれなくなります。
スタイルで、display: none; を指定しておくとページ上は表示されませんが、ダイアログに指定するとダイアログ上で表示されます。
ページのトップへ戻る