TypeScript コンパイル
前回の続きです。コンパイルしてNode.jsで確認
前回の続きで以下のコマンドを実行したものとします。
npm init
npm install typescript
以下を実行して、tsconfig.jsonを作成します。
node_modules\.bin\tsc --init
TypeScriptのソースを作成します。
test.ts
function hello(msg: string): void {
console.log("Hello " + msg);
}
hello("World");
以下を実行するとコンパイルが行われ、test.tsからtest.jsファイルが作成されます
node_modules\.bin\tsc
test.js
"use strict";
function hello(msg) {
console.log("Hello " + msg);
}
hello("World");
Node.jsで実行することができます。
C:\work\node\test>node test
Hello World
コンパイルしてHTMLで確認
test.tsを少し変更します(戻り値を戻すようにします)。
function hello(msg: string): string {
console.log("Hello " + msg);
return "Hello " + msg;
}
hello("World");
表示用のHTMLファイルを作成します。
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
<script src="./test.js"></script>
<script type="text/javascript">
alert(hello("World!!"));
</script>
</head>
<body>
</body>
</html>
tsconfig.jsonを修正して以下の追加します(outDirのコメントを外して編集)。
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"outDir": "./dist",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}
package.jsonのscriptsを編集。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "tsc",
"posttest":"copy /Y *.html dist"
},
"author": "",
"license": "ISC",
"dependencies": {
"typescript": "^4.5.4"
}
}
npmのスクリプトを実行。test→posttestの順に実行されます。
npm test
distフォルダが作成され、jsファイルとhtmlファイルが格納されます。

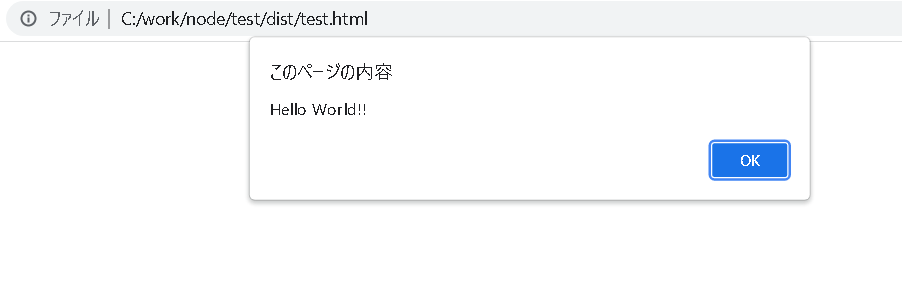
ブラウザでhtmlファイルを開くと動作確認ができます。

ページのトップへ戻る