Vue.js コンポーネント
コンポーネントは<aaa>のようにオリジナルのタグを作る機能です。
<aaa></aaa>
定義
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<aaa></aaa>
</div>
<script>
Vue.component('aaa', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="exec"> Click!! {{ count }} </button>',
methods: {
exec: function () {
this.count++;
}
}
});
var app = new Vue({
el: '#app'
});
</script>
</body>
</html>
画面イメージ

Vue.componentでコンポーネントを定義します。
Vue.componentの中は基本的にnew Vueと同様ですが、
el が使えないのとdataの中は関数の形にします。
propsで親→子にデータ連携(属性値そのまま)
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<aaa bbb="Hello World"></aaa>
</div>
<script>
Vue.component('aaa', {
props: ['bbb'],
template: '<h3>{{ bbb }}</h3>'
})
var app = new Vue({
el: '#app'
});
</script>
</body>
</html>
画面イメージ

親のタグ(aaa)の属性(bbb)の値を子(h3)で表示しています。
propsで連携する属性を指定します。
propsで親→子にデータ連携(属性値とJavaScript処理の連携)
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<aaa v-bind:bbb="message"></aaa>
</div>
<script>
Vue.component('aaa', {
props: ['bbb'],
template: '<h3>{{ bbb }}</h3>'
})
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!!'
}
});
</script>
</body>
</html>
画面イメージ

親のタグ(aaa)の属性(bbb)で指定したJavaScriptの値(message)を子(h3)で表示しています。
propsで連携する属性を指定し、v-bindでJavaScriptの値と紐付けます。
$emitで子→親にイベント連携
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<aaa v-on:bbb="ccc"></aaa>
</div>
<script>
Vue.component('aaa', {
template: `
<button v-on:click="$emit('bbb', 'World')">
Hello
</button>
`
});
var app = new Vue({
el: '#app',
methods: {
ccc: function (ddd) {
alert(ddd)
}
}
});
</script>
</body>
</html>
画面イメージ

$emitで親にイベント送信できます。引数には送信先を指定します。
引数を渡したい場合は送信先の後ろに付けられます。
$emitで子→親にイベント連携(データ送信)
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<aaa v-on:bbb="ccc"></aaa>
</div>
<script>
Vue.component('aaa', {
template: `
<div>
<input type="text" v-model="eee" />
<button v-on:click="fff">
Hello
</button>
</div>
`,
data: function () {
return {
eee: 'World'
}
},
methods: {
fff: function () {
this.$emit('bbb', this.eee);
}
}
});
var app = new Vue({
el: '#app',
methods: {
ccc: function (ddd) {
alert(ddd)
}
}
});
</script>
</body>
</html>
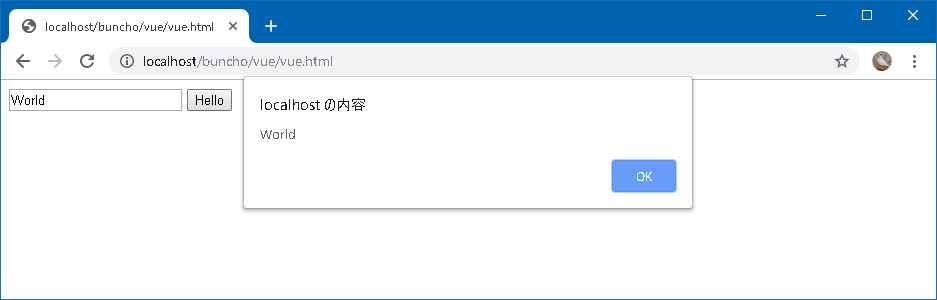
画面イメージ

template下は複数のタグを指定できない?のでdivで囲んでみました。
v-modelで属性値を連携させ、それを親に送っています。
ページのトップへ戻る