EL式
EL式(Expression Language)は、Jspにデータ表示するの使います。
データ表示には<%=XXX%>も使えますが、EL式の方が少し便利で少し見やすいです。
サーブレット
package test;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/Count")
public class Count extends HttpServlet {
private static final long serialVersionUID = 1L;
public Count() {
super();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// Sessionを取得
HttpSession session = request.getSession();
// Applicationを取得
ServletContext application = getServletContext();
String hdn = (String) request.getParameter("hdn");
// クリアボタンで各情報をクリア
if (hdn != null && hdn.equals("clear")) {
session.invalidate();
application.removeAttribute("count2");
response.sendRedirect("count.jsp");
return;
}
// requestを処理
String count0 = request.getParameter("count0");
if (count0 == null || count0.length() == 0 || count0.equals("null")) {
count0 = "1";
TestBean reqBean = new TestBean();
reqBean.setName("Request");
request.setAttribute("count0", count0);
request.setAttribute("req", reqBean);
} else {
count0 = "" + (Integer.parseInt(count0) + 1);
}
request.setAttribute("count0", count0);
// sessionを処理
Integer count1 = (Integer) session.getAttribute("count1");
if (count1 == null) {
count1 = 1;
TestBean sesBean = new TestBean();
sesBean.setName("Session");
session.setAttribute("ses", sesBean);
} else {
count1++;
}
session.setAttribute("count1", count1);
// applicationを処理
Integer count2 = (Integer) application.getAttribute("count2");
if (count2 == null) {
count2 = 1;
TestBean appBean = new TestBean();
appBean.setName("Application");
application.setAttribute("app", appBean);
} else {
count2++;
}
application.setAttribute("count2", count2);
RequestDispatcher dispatch = request.getRequestDispatcher("count.jsp");
dispatch.forward(request, response);
}
}
Jsp
<%@page import="test.TestBean"%>
<%@ page language="java" contentType="text/html; charset=UTF8"
pageEncoding="UTF8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF8">
<title>セッション、アプリケーション</title>
<script type="text/javascript">
//テキスト読み込み時に実行
document.addEventListener("DOMContentLoaded", function() {
//+1ボタン押下時
document.getElementById("id1").onclick = function() {
document.getElementById("id3").value = "count";
frm.submit();
};
//クリアボタン押下時
document.getElementById("id2").onclick = function() {
document.getElementById("id3").value = "clear";
frm.submit();
};
}, false);
</script>
</head>
<body>
<form action="/test/Count" method="post" name="frm">
<input type="button" id="id1" value="+1" />
<input type="button" id="id2" value="クリア" /> <br />
<input type="hidden" id="id3" name="hdn" />
リクエスト:<input type="text" name="count0" value="${count0}" /> <br />
セッション:${count1} <br />
アプリケーション:${count0}
<hr />
${req.name} <br />
${ses.name} <br />
${app.name}
</form>
</body>
</html>
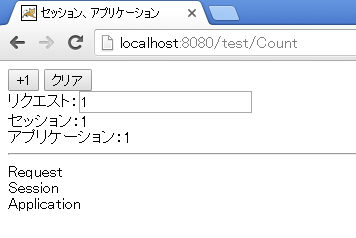
実行
http://localhost:8080/test/count.jsp にアクセスすると実行できます。
ページのトップへ戻る