ASP.NET MVC で View と Model を使う
今回は、View と Model を使ってみます。View
前回、Controllerで文字列を返すように変更した場所を元に戻します。HelloController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HelloWorld.Controllers
{
public class HelloController : Controller
{
// GET: Hello
public ActionResult Index()
{
return View();
}
}
}
ソリューションエクスプローラでフォルダを作成して、Viewを追加します。
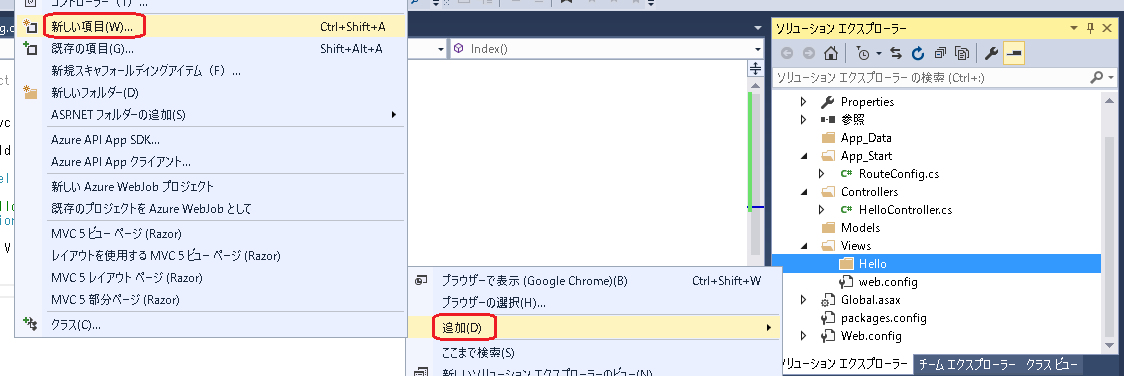
Helloフォルダを右クリックして追加→新しい項目 を選択します。

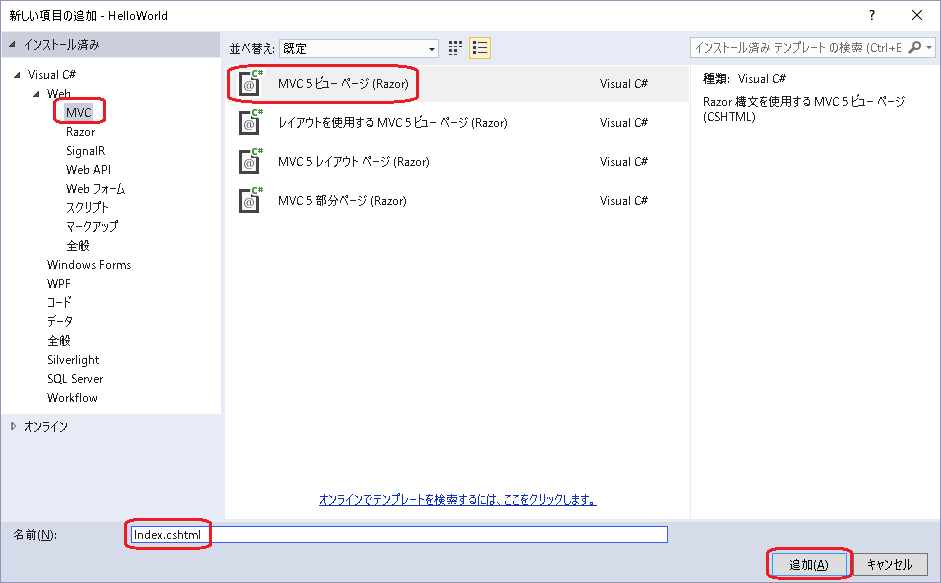
MVCを選択して、MVC5ビューページ(Razor)を選択して、名前を「Index.chtml」とします。

作成されたソースを以下のように変更します。
Index.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
Hello World!!
</div>
</body>
</html>
コントローラのメソッド名とcshtmlファイルのファイル名は同じにして下さい。 メソッド名とファイル名で関連付けが行われます。
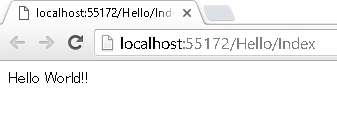
F5でそのまま表示されます。

Model + View(GET)
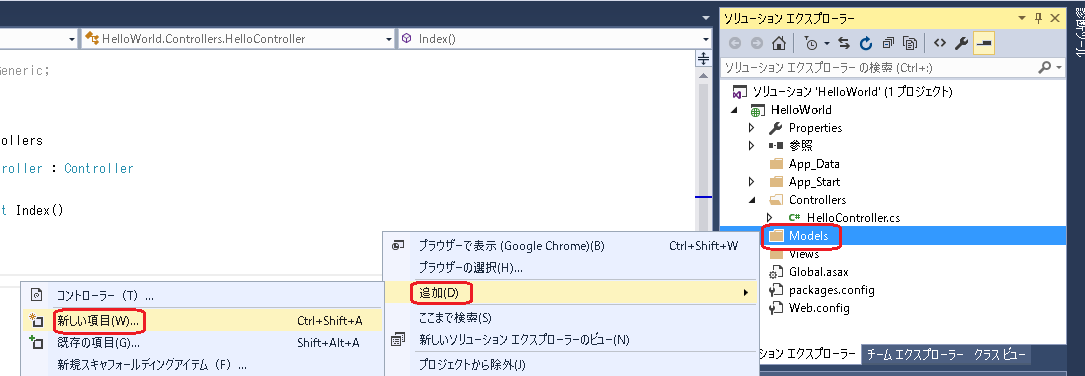
モデルを作って、ビューと連携してみます。まずはモデルを作成します。

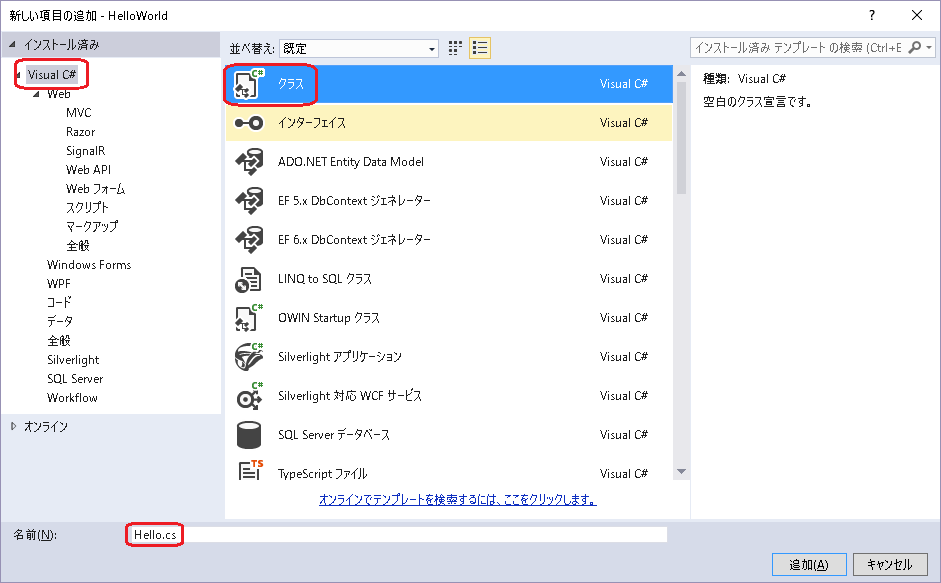
モデルは普通のクラスで、今回は、Hello.cs とします。

クラスが作成されたな中身は以下のように変更します。
Hello.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace HelloWorld.Models
{
public class Hello
{
public string Str1 { get; set; }
public string Str2 { get; set; }
}
}
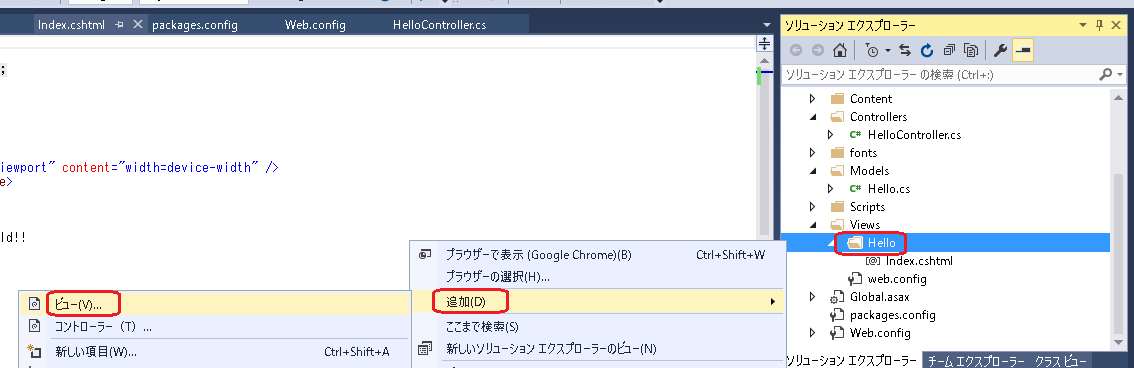
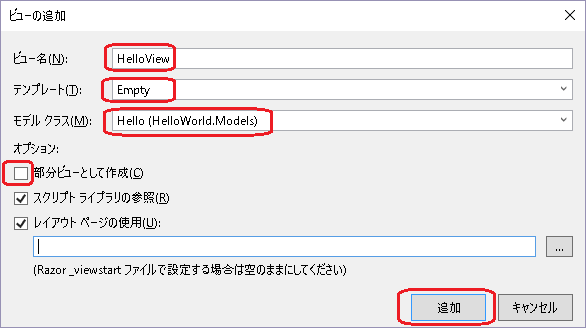
次にモデルと連携させるビューを作成します。

ビュー作成時に連携させるモデルを指定します。

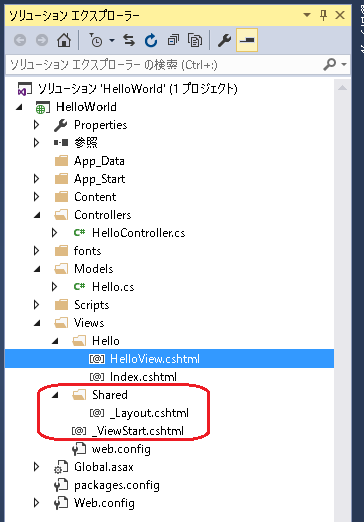
上記の方法でビューを作成すると _Layout.cshtml、_ViewStart.cshtml が自動的に作成されます。

ビューの中身を以下のように変更します。
HelloView.cshtml
@model HelloWorld.Models.Hello
@{
ViewBag.Title = "HelloView";
}
<h2>@Model.Str1 @Model.Str2</h2>
コントローラを以下のように変更します。
URLパラメータを取得するには this.Request.QueryString メソッドを使用します。
HelloController.cs
using HelloWorld.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HelloWorld.Controllers
{
public class HelloController : Controller
{
// GET: Hello
public ActionResult Index()
{
return View();
}
public ActionResult HelloView()
{
Hello hl = new Hello();
hl.Str1 = this.Request.QueryString["prm1"];
hl.Str2 = this.Request.QueryString["prm2"]; ;
return View(hl);
}
}
}
F5を押した後、以下のURLにアクセスして下さい(ポート番号は環境により変わります)
http://localhost:55172/Hello/HelloView?prm1=Hello&prm2=World
以下のように表示されます。

Model + View(POST)
今度はPOSTでModelとViewを連携してみます。HelloView.cshtml と HelloController.cs を以下のように変更して下さい。HelloView.cshtml
@model HelloWorld.Models.Hello
@{
ViewBag.Title = "HelloView";
}
@using (Html.BeginForm())
{
<br />
@Html.TextBoxFor(a => a.Str1)
<h2>↓↑</h2>
@Html.TextBoxFor(a => a.Str2)
<input type="submit" />
}
HelloController.cs
using HelloWorld.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HelloWorld.Controllers
{
public class HelloController : Controller
{
// GET: Hello
public ActionResult Index()
{
return View();
}
public ActionResult HelloView()
{
Hello hl = new Hello();
hl.Str1 = this.Request.QueryString["prm1"];
hl.Str2 = this.Request.QueryString["prm2"]; ;
return View(hl);
}
[HttpPost]
public ActionResult HelloView(Hello hl)
{
ModelState.Clear();
String work = hl.Str1;
hl.Str1 = hl.Str2;
hl.Str2 = work;
return View(hl);
}
}
}
POSTで渡ってきた2つの文字列を入れ替えています。
ModelState.Clear()を実行していますが、これをやらないと変更内容が画面に反映されません。
F5を押した後、以下のURLにアクセスして下さい(ポート番号は環境により変わります)
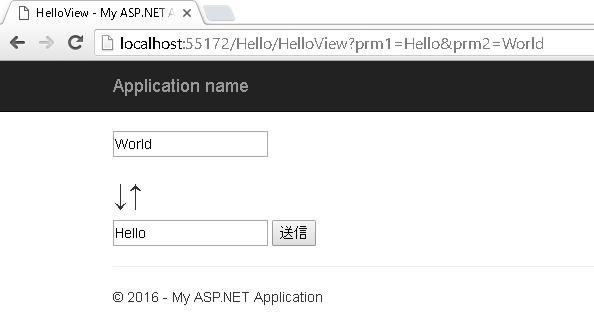
http://localhost:55172/Hello/HelloView?prm1=Hello&prm2=World
以下のように表示されます。

ページのトップへ戻る