ASP.NET MVC HTML ヘルパー③
今回はDropDownListFor、ListBoxFor、EnumDropDownListFor、CheckBoxFor、RadioButtonFor、HiddenForをやります。Forなしは省略しますが、Forを抜くこともできます。Forあり/なしについてはヘルパー①を参照してください。
DropDownListFor、ListBoxFor、EnumDropDownListFor
選択リストを表示します。リストの候補値は別途定義しヘルパーに渡す必要があります。| ヘルパー | 説明 |
|---|---|
| DropDownListFor | 単数選択のコンボボックス。 |
| ListBoxFor | 複数選択リスト。モデルを配列にします。 |
| EnumDropDownListFor | Enumを候補値に使うコンボボックス。 |
CheckBoxFor、RadioButtonFor
チェックボックスとラジオボタンを表示します。チェックボックスはモデルをブーリアン型にします。チェックボックスはチェックボックスグループを作って複数選択する場合、標準のHTMLヘルパーにないので別途HTMLヘルパーを作成する必要があります
HiddenFor
Hidden項目を裏で持ちます。ビュー(HelloView.cshtml)
@model HelloWorld.Models.Hello
@{
ViewBag.Title = "HelloView";
}
@using (Html.BeginForm())
{
<h3>DropDownList</h3>
@Html.DropDownListFor(
model => model.Str1,
(IEnumerable<SelectListItem>)ViewBag.SelectList,
" 選択してください "
)
<h3>ListBox</h3>
@Html.ListBoxFor(
model => model.Str2,
(IEnumerable<SelectListItem>)ViewBag.SelectList
)
<h3>EnumDropDownList</h3>
@Html.EnumDropDownListFor(model => model.Str3)
<h3>CheckBox</h3>
@Html.CheckBoxFor(
model => model.Boo
)
<label>Check</label>
<h3>RadioButton</h3>
@Html.RadioButtonFor(
model => model.Str4,
"RadioButton1"
)
<label>Radio1</label>
@Html.RadioButtonFor(
model => model.Str4,
"RadioButton2"
)
<label>Radio2</label>
<h3>Hidden</h3>
@Html.HiddenFor(
model => model.Str5
)
<input type="submit" />
}
コントローラ(HelloController.cs)
using HelloWorld.Models;
using System.Web.Mvc;
namespace HelloWorld.Controllers
{
public class HelloController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult HelloView()
{
Hello hl = new Hello();
ViewBag.SelectList = new SelectListItem[] {
new SelectListItem() { Value="001", Text="選択①" },
new SelectListItem() { Value="002", Text="選択②" },
new SelectListItem() { Value="003", Text="選択③" }
};
return View(hl);
}
[HttpPost]
public ActionResult HelloView(Hello hl)
{
ViewBag.SelectList = new SelectListItem[] {
new SelectListItem() { Value="001", Text="選択①" },
new SelectListItem() { Value="002", Text="選択②" },
new SelectListItem() { Value="003", Text="選択③" }
};
return View(hl);
}
}
}
モデル(Hello.cs)
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace HelloWorld.Models
{
public class Hello
{
public string Str1 { get; set; }
public string[] Str2 { get; set; }
public bool Boo { get; set; }
public EnumList Str3 { get; set; }
public string Str4 { get; set; }
public string Str5 { get; set; }
}
public enum EnumList
{
[Display(Name = "選択①")]
Cd1,
[Display(Name = "選択②")]
Cd2,
[Display(Name = "選択③")]
Cd3
}
}
フォルダ構成は以下になります。 
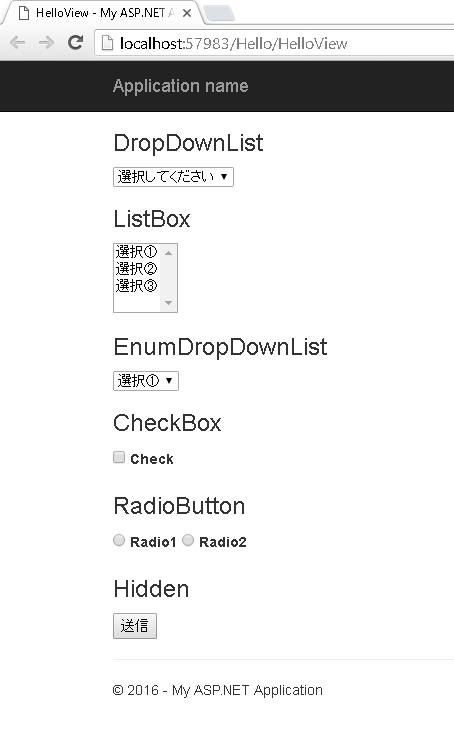
以下にアクセスします。
http://localhost:55172/Hello/HelloView
初期表示時

ページのトップへ戻る