ASP.NET MVC Entity Framework
Entity Frameworkを使って、データを閲覧、編集できる画面を作ってみます。Entity Frameworkを使用すると、モデルを用意するだけで、ひと通りの画面、機能を自動作成してくれます。
データベースは、SQL Server 2014 LocalDBを使用し、今回は、インストールを行うところから始めます。
- SQL Server 2014 LocalDBのインストール
- サンプルプログラムの作成
- サンプルプログラムの実行
- Visual Studio Community 2015でLocalDBのデータを確認
- 自動生成されたソース
SQL Server 2014 LocalDBのインストール
ダウンロード
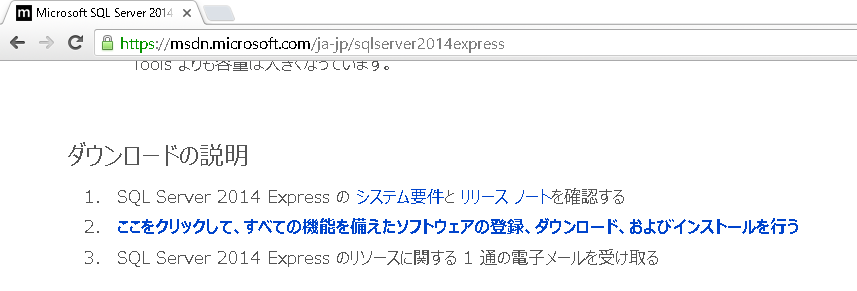
公式サイトよりインストーラをダウンロードします。https://msdn.microsoft.com/ja-jp/sqlserver2014express
ここをクリックして~をクリックします。

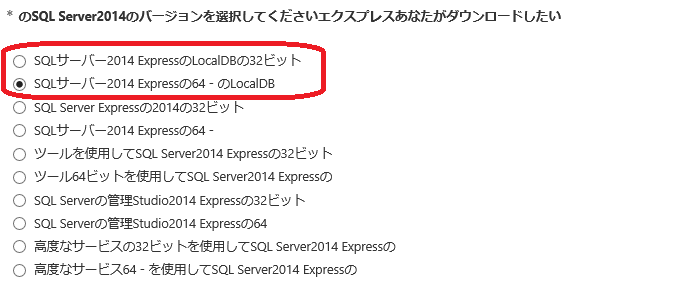
画面の下の方に行き、LocalDBの32bit、64bitのどちらをダウンロードするか選びます。

インストーラのダウンロードは上記で終了です。
インストール
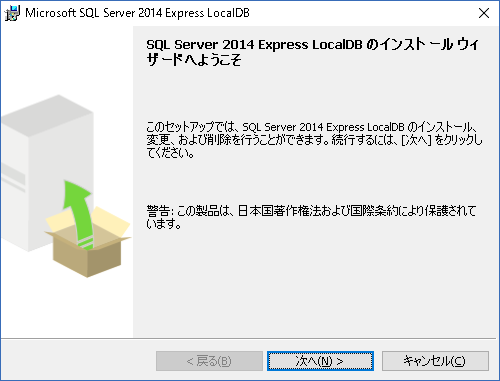
インストーラをダブルクリックし、表示された画面で次へボタンを押します。
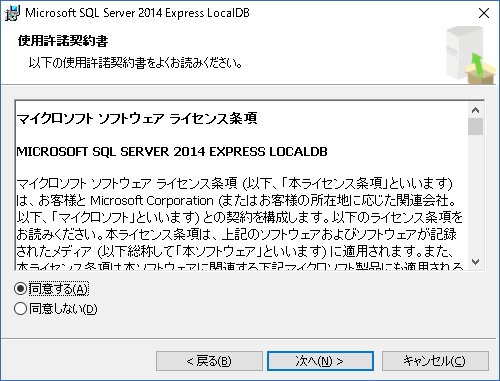
使用許諾を確認して、次へボタンを押します。

インストールボタンを押します。

待ちます。

完了ボタンを押します。

インストールは上記で終了です。
サンプルプログラムの作成
モデルの作成
プロジェクトの作成はHello Worldと同様です。 以下のモデルを作成します。作成後はビルドを必ず行って下さい。Hello.cs
using System.ComponentModel.DataAnnotations;
namespace HelloWorld.Models
{
public class Hello
{
[Key]
public string Str1 { get; set; }
public string Str2 { get; set; }
}
}
コントローラ、ビュー、コンテキストを自動作成
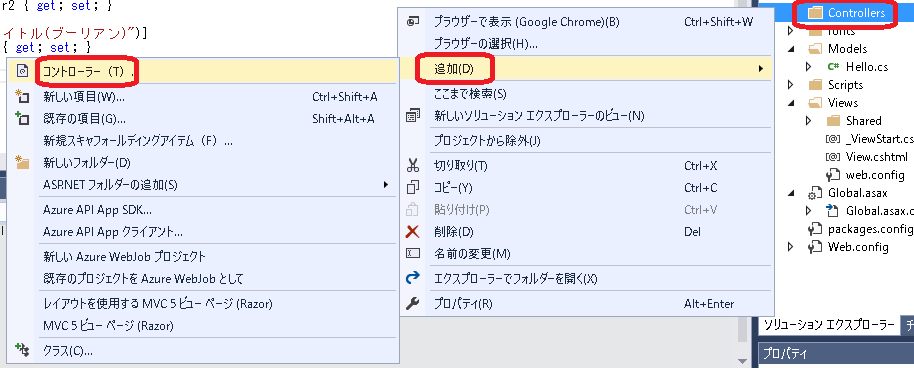
Controllersを右クリックして、追加→コントローラを選択します。
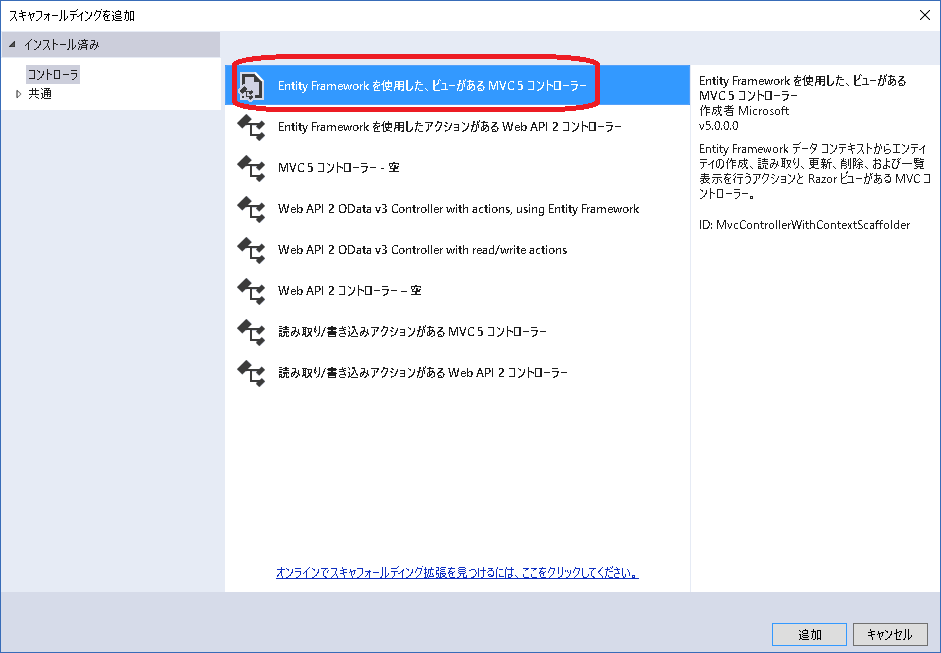
Entity Frameworkを使用した~をクリックして追加ボタンを押します。

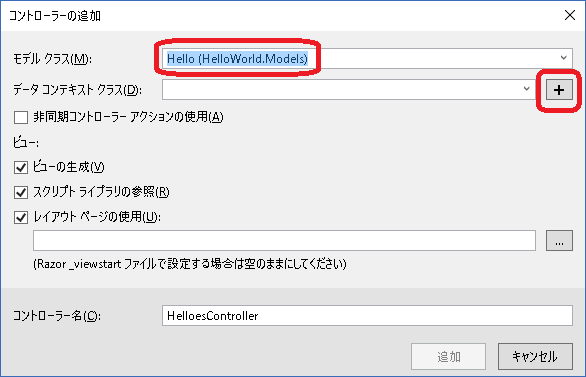
モデルクラスにHelloを選択し、+ボタンを押します。

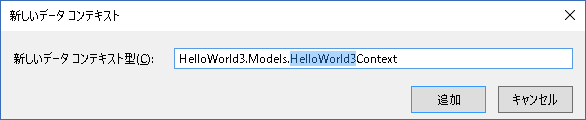
そのまま追加ボタンを押します。

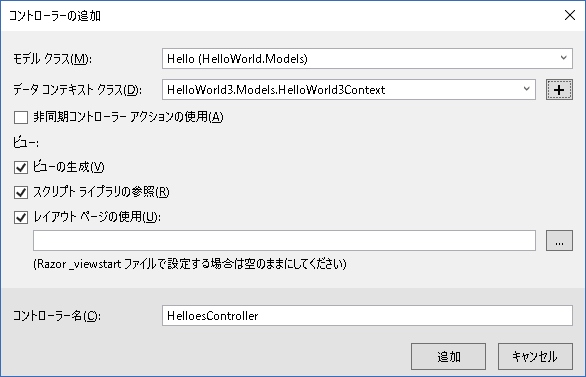
ここでも追加ボタンを押します。

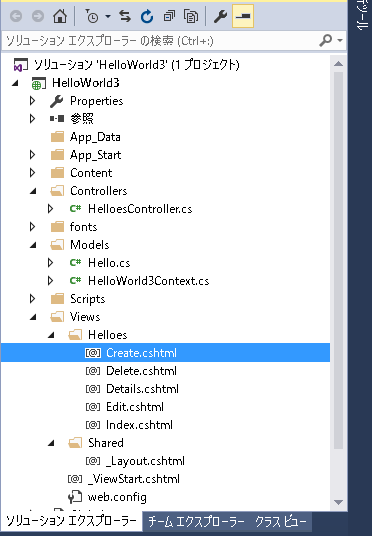
以下のようにソースが自動生成されます。

サンプルプログラムの実行
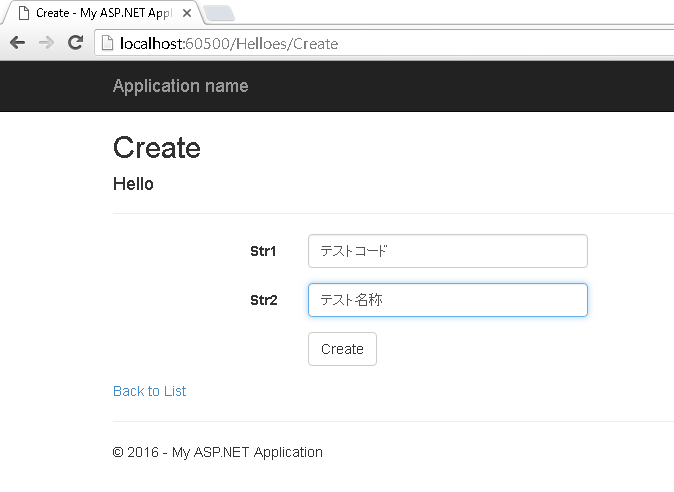
Create.cshtmlを表示させ、F5キーを押します。データ追加画面が表示されるので、適当に入力しCreateボタンを押します。

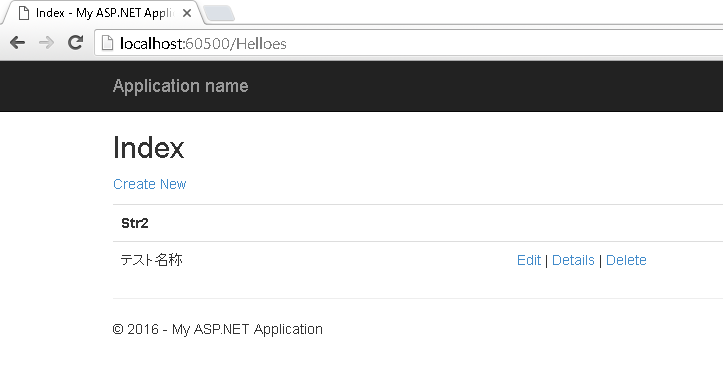
一覧画面が表示され、追加したデータが表示されます。この他にも編集や削除画面も自動生成されています。

Visual Studio Community 2015でLocalDBのデータを確認
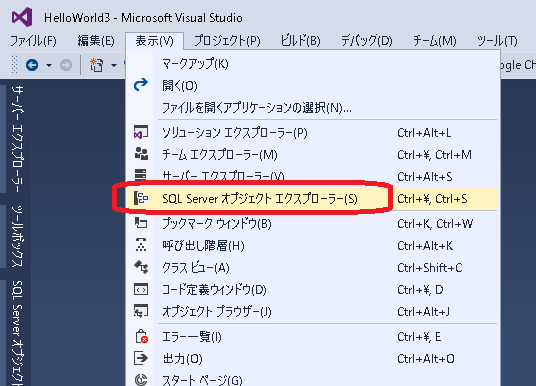
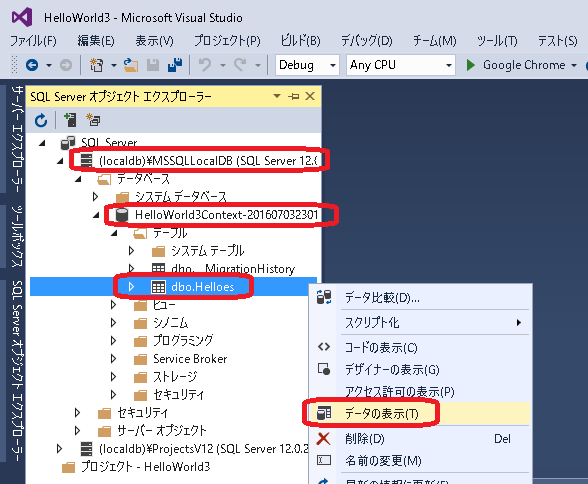
メニューより表示→SQL Serverオブジェクト エクスプローラを開きます。
LocalDB→HelloWorld3Context~→dbo.Hellosを展開させ右クリックし、データの表示を選択します。

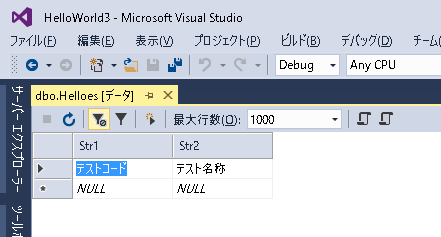
登録したデータが表示されます。

自動生成されたソース
自動生成では以下のソースが生成されました(共通レイアウトは除く)。HelloesController.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Mvc;
using HelloWorld.Models;
using HelloWorld3.Models;
namespace HelloWorld3.Controllers
{
public class HelloesController : Controller
{
private HelloWorld3Context db = new HelloWorld3Context();
// GET: Helloes
public ActionResult Index()
{
return View(db.Helloes.ToList());
}
// GET: Helloes/Details/5
public ActionResult Details(string id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Hello hello = db.Helloes.Find(id);
if (hello == null)
{
return HttpNotFound();
}
return View(hello);
}
// GET: Helloes/Create
public ActionResult Create()
{
return View();
}
// POST: Helloes/Create
// 過多ポスティング攻撃を防止するには、バインド先とする特定のプロパティを有効にしてください。
// 詳細については、http://go.microsoft.com/fwlink/?LinkId=317598 を参照してください。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "Str1,Str2")] Hello hello)
{
if (ModelState.IsValid)
{
db.Helloes.Add(hello);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(hello);
}
// GET: Helloes/Edit/5
public ActionResult Edit(string id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Hello hello = db.Helloes.Find(id);
if (hello == null)
{
return HttpNotFound();
}
return View(hello);
}
// POST: Helloes/Edit/5
// 過多ポスティング攻撃を防止するには、バインド先とする特定のプロパティを有効にしてください。
// 詳細については、http://go.microsoft.com/fwlink/?LinkId=317598 を参照してください。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "Str1,Str2")] Hello hello)
{
if (ModelState.IsValid)
{
db.Entry(hello).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(hello);
}
// GET: Helloes/Delete/5
public ActionResult Delete(string id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Hello hello = db.Helloes.Find(id);
if (hello == null)
{
return HttpNotFound();
}
return View(hello);
}
// POST: Helloes/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(string id)
{
Hello hello = db.Helloes.Find(id);
db.Helloes.Remove(hello);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}
HelloWorld3Context.cs
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace HelloWorld3.Models
{
public class HelloWorld3Context : DbContext
{
// You can add custom code to this file. Changes will not be overwritten.
//
// If you want Entity Framework to drop and regenerate your database
// automatically whenever you change your model schema, please use data migrations.
// For more information refer to the documentation:
// http://msdn.microsoft.com/en-us/data/jj591621.aspx
public HelloWorld3Context() : base("name=HelloWorld3Context")
{
}
public System.Data.Entity.DbSet<HelloWorld.Models.Hello> Helloes { get; set; }
}
}
Create.cshtml
@model HelloWorld.Models.Hello
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Hello</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Str1, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Str1, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Str1, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Str2, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Str2, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Str2, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
Delete.cshtml
@model HelloWorld.Models.Hello
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<div>
<h4>Hello</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Str2)
</dt>
<dd>
@Html.DisplayFor(model => model.Str2)
</dd>
</dl>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete" class="btn btn-default" /> |
@Html.ActionLink("Back to List", "Index")
</div>
}
</div>
Details.cshtml
@model HelloWorld.Models.Hello
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Hello</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Str2)
</dt>
<dd>
@Html.DisplayFor(model => model.Str2)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Str1 }) |
@Html.ActionLink("Back to List", "Index")
</p>
Edit.cshtml
@model HelloWorld.Models.Hello
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Hello</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.Str1)
<div class="form-group">
@Html.LabelFor(model => model.Str2, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Str2, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Str2, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
Index.cshtml
@model IEnumerable<HelloWorld.Models.Hello>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Str2)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Str2)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Str1 }) |
@Html.ActionLink("Details", "Details", new { id=item.Str1 }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Str1 })
</td>
</tr>
}
</table>
ページのトップへ戻る