CSSの適用
今回はCSSを適用する方法をやります。CSSを適用するには、HTMLに埋め込む、タグに直接指定、外部ファイルを参照する、3種類の方法があります。
HTML埋め込み
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
p {
/* 背景色 */
background-color: blue;
/* 文字色 */
color: rgb(255, 255, 255);
}
</style>
</head>
<body>
<p>Hello World!!</p>
</body>
</html>
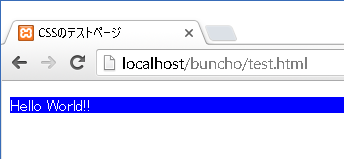
実行イメージ 
タグに直接指定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
</head>
<body>
<p style="background-color: blue; color: rgb(255, 255, 255);">
Hello World!!</p>
</body>
</html>
外部ファイル参照
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<link type="text/css" rel="stylesheet" href="test.css">
</head>
<body>
<p>Hello World!!</p>
</body>
</html>
p {
/* 背景色 */
background-color: blue;
/* 文字色 */
color: rgb(255, 255, 255);
}
ページのトップへ戻る