CSSでレイアウト
今回はCSSでレイアウトを設定してみます。画面右にボタン
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
</head>
<style>
.right {
text-align: right;
}
.oya {
display: inline-block;
background-color:yellow;
}
table {
border-collapse: collapse;
}
td {
border: solid 1px black;
padding: 20px;
}
</style>
<body>
<div class="right">
<button>right button1</button>
</div>
<div class="oya">
<table>
<tr>
<td>aaa</td>
<td>bbb</td>
<td>ccc</td>
<td>ddd</td>
<td>eee</td>
</tr>
</table>
<br />
<div class="right">
<button>right button2</button>
</div>
</div>
</body>
</html>
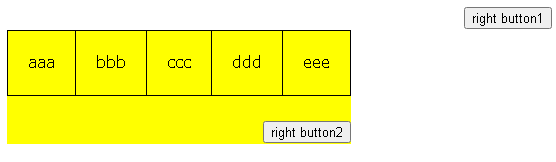
実行イメージ

text-align: right;で画面右側に表示できます。
display: inline-block;で横幅を要素内の最大に合わせられます。
フッター
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style>
html {
position: relative;
min-height: 100%;
}
body {
margin: 0px;
margin-bottom: 25px;
}
footer {
position: absolute;
left: 0px;
bottom: 0px;
width: 100%;
}
</style>
</head>
<body>
ボディ開始
<br /><br /><br /><br /><br /><br /><br /><br /><br />
ボディ終了
<footer style="background-color: yellow;">フッタ表示</footer>
</body>
</html>
bodyのmargin-bottomでフッターの高さを指定します。
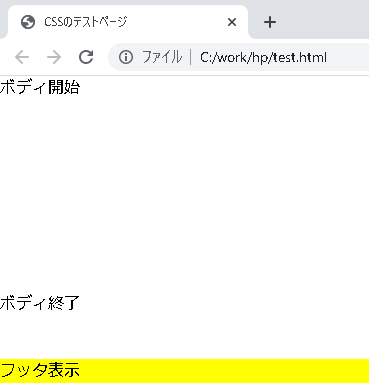
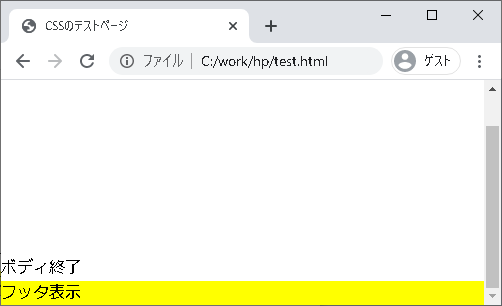
実行イメージ

一番下に表示されます。

ページサイズが大きくても(スクリールバーが出ても)一番下に表示されます。
ページのトップへ戻る