主なCSSのプロパティ
今回は主なCSSのプロパティをやります。JavaScriptでCSSの取得は JavaScript CSS、class属性の編集 を参照ください
色、フォント
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
div {
/* 背景色 */
background-color: rgb(0,0,255);
/* 文字色 */
color: white;
/* フォントサイズ */
font-size: xx-large;
}
</style>
</head>
<body>
<div id="id" class="class">TEST</div>
</body>
</html>
実行イメージ

テーブル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
table {
border-collapse: collapse;
}
td {
/* 背景色 */
background-color: yellow;
/* 罫線 */
border: solid 1px red;
}
.cls1 {
/* 余白 */
padding: 0px 20px 40px 80px;
}
.cls2 {
/* 縦位置 */
vertical-align: bottom;
/* 横幅 */
width: 50%;
}
.cls3 {
/* 横位置 */
text-align: right;
/* 横幅 */
height: 100px;
}
</style>
</head>
<body>
<table>
<tr>
<td class="cls1">test1</td>
<td class="cls2">test2</td>
</tr>
<tr>
<td class="cls3">test3</td>
<td>default</td>
</tr>
</table>
</body>
</html>
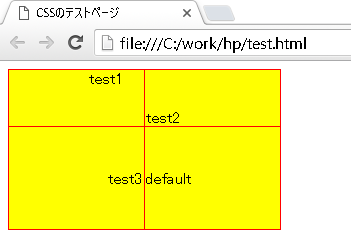
実行イメージ

線
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.solid {
/* 実線 */
border-style: solid;
}
.dotted {
/* 丸い点 */
border-style: dotted;
}
.dashed {
/* 長い四角点 */
border-style: dashed;
}
</style>
</head>
<body>
<div class="solid">
solid
</div>
<br />
<div class="dotted">
dotted
</div>
<br />
<div class="dashed">
dashed
</div>
</body>
</html>

改行の有無
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
table {
/* テーブルの幅 */
width: 100px;
/* 線の間に間隔を開けない */
border-collapse: collapse;
}
td {
/* 罫線 */
border: solid 1px red;
}
.cls1 {
/* 余白 */
white-space: nowrap;
}
</style>
</head>
<body>
<table>
<tr>
<td class="cls1">改行あり</td>
<td class="cls2">改行なし</td>
</tr>
</table>
</body>
</html>

要素間の距離
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
div {
/* 罫線 */
border: solid 1px red;
/* 外側要素の距離 */
margin:30px;
/* 内要素の距離 */
padding:20px;
}
button {
/* 外側要素の距離 */
margin:10px;
/* 内要素の距離 */
padding:5px;
}
</style>
</head>
<body>
<div>
<button>TEST</button>
</div>
</body>
</html>
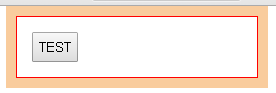
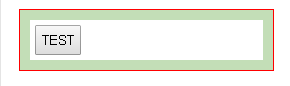
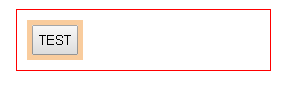
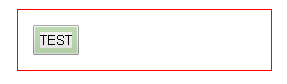
実行イメージ(divのmargin)

(divのpadding)

(buttonのmargin)

(buttonのpadding)

細かく指定できます。
- margin-top
- margin-bottom
- margin-left
- margin-right
通常は上下左右の指定になりますが、スペースで区切ることにより細かく指定できます。
- margin:(上下左右);
- margin:(上下) (左右);
- margin:(上) (左右) (下);
- margin:(上) (右) (下) (左);
要素間の位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
div {
/* 背景色 */
background-color: gray;
/* 内要素の距離 */
padding:5px;
}
button {
/* 位置 */
float:right;
}
.clearfix:after {
content:" ";
display:block;
clear:both;
}
</style>
</head>
<body>
<div class="clearfix">
<button>TEST</button>
</div>
</body>
</html>
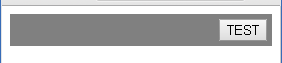
実行イメージ

ページのトップへ戻る