Flexbox
今回はFlexboxを使ってみます。Flexboxを使う場合は、display: flex;を指定します。横の位置指定(justify-content)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.oya {
display: flex;
/* スペースなしで均等に配置 */
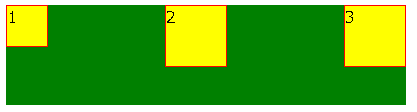
justify-content: space-between;
height: 100px;
width: 400px;
background-color: green;
}
.ko1 {
height: 40px;
width: 40px;
}
.ko2 {
height: 60px;
width: 60px;
}
.oya div {
background-color: yellow;
border: solid 1px red;
}
</style>
</head>
<body>
<div class="oya">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko2">3</div>
</div>
</body>
</html>
実行イメージ

/* スペースありで均等に配置 */
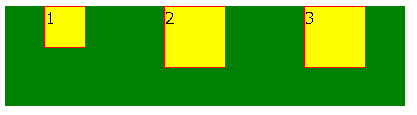
justify-content: space-around;
実行イメージ

/* 中央に配置 */
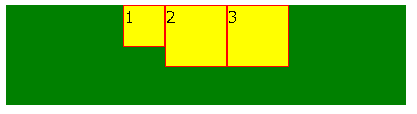
justify-content: center;
実行イメージ

/* 先頭に配置 */
justify-content: flex-start;
/* 末尾に配置 */
justify-content: flex-end;
イメージ省略
並び順指定(flex-direction)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.oya {
display: flex;
/* 水平方向の降順 */
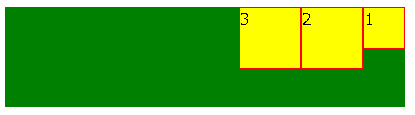
flex-direction: row-reverse;
height: 100px;
width: 400px;
background-color: green;
}
.ko1 {
height: 40px;
width: 40px;
}
.ko2 {
height: 60px;
width: 60px;
}
.oya div {
background-color: yellow;
border: solid 1px red;
}
</style>
</head>
<body>
<div class="oya">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko2">3</div>
</div>
</body>
</html>
実行イメージ

/* 垂直方向の昇順 */
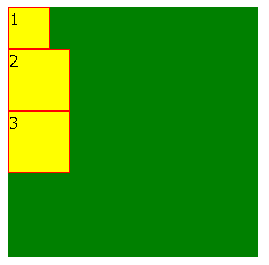
flex-direction: column;
実行イメージ

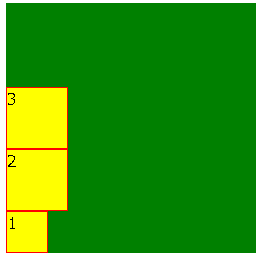
/* 垂直方向の降順 */
flex-direction: column-reverse;
実行イメージ

/* 水平方向の昇順(デフォルト) */
flex-direction: row;
イメージ省略
並び順個別指定(order)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.oya {
display: flex;
height: 100px;
width: 400px;
background-color: green;
}
.ko1 {
height: 40px;
width: 40px;
/* 並び順の個別指定。マイナスもOK */
order: 2;
}
.ko2 {
height: 60px;
width: 60px;
/* 並び順の個別指定。マイナスもOK */
order: 1;
}
.oya div {
background-color: yellow;
border: solid 1px red;
}
</style>
</head>
<body>
<div class="oya">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko2">3</div>
</div>
</body>
</html>
実行イメージ

縦位置の指定(align-items)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.oya {
display: flex;
/* 文字列に揃える */
align-items: baseline;
height: 100px;
width: 400px;
background-color: green;
}
.ko1 {
font-size: xx-large;
width: 40px;
}
.ko2 {
width: 40px;
}
.oya div {
background-color: yellow;
border: solid 1px red;
}
</style>
</head>
<body>
<div class="oya">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko2">3</div>
</div>
</body>
</html>
実行イメージ

/* 中央に揃える */
align-items: center;
実行イメージ

/* 伸ばす */
align-items: stretch;
実行イメージ

/* 先頭に揃える */
align-items: flex-start;
/* 末尾に揃える */
align-items: flex-end;
イメージ省略
改行(flex-wrap)と縦位置(align-content)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.oya {
display: flex;
/* 複数行に折り返し */
flex-wrap: wrap;
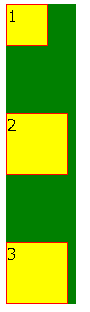
/* スペースなしで均等に配置 */
align-content: space-between;
height: 300px;
width: 70px;
background-color: green;
}
.ko1 {
height: 40px;
width: 40px;
}
.ko2 {
height: 60px;
width: 60px;
}
.oya div {
background-color: yellow;
border: solid 1px red;
}
</style>
</head>
<body>
<div class="oya">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko2">3</div>
</div>
</body>
</html>
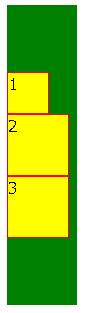
実行イメージ

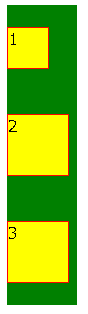
/* スペースありで均等に配置 */
align-content: space-around;
実行イメージ

/* 中央に配置 */
align-content: center;
実行イメージ

/* 先頭に揃える */
align-content: flex-start;
/* 末尾に揃える */
align-content: flex-end;
イメージ省略
拡大率
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.oya1 {
display: flex;
width: 300px;
}
.oya2 {
display: flex;
width: 400px;
}
.ko1 {
/* 拡大率を指定。0は拡大なし */
flex-grow: 0;
}
.ko2 {
/* 拡大率を指定 */
flex-grow: 1;
}
.ko3 {
/* 拡大率を指定 */
flex-grow: 2;
}
div {
background-color: yellow;
border: solid 1px red;
height: 40px;
width: 98px;
}
</style>
</head>
<body>
<div class="oya1">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko3">3</div>
</div>
<div class="oya2">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko3">3</div>
</div>
</body>
</html>
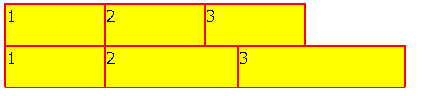
実行イメージ

縮小率
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.oya1 {
display: flex;
width: 300px;
}
.oya2 {
display: flex;
width: 250px;
}
.ko1 {
/* 縮小率を指定。0は縮小なし */
flex-shrink: 0;
}
.ko2 {
/* 縮小率を指定 */
flex-shrink: 1;
}
.ko3 {
/* 縮小率を指定 */
flex-shrink: 2;
}
div {
background-color: yellow;
border: solid 1px red;
height: 40px;
width: 100px;
}
</style>
</head>
<body>
<div class="oya1">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko3">3</div>
</div>
<div class="oya2">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko3">3</div>
</div>
</body>
</html>
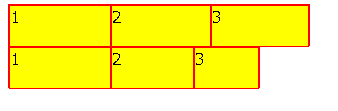
実行イメージ

幅指定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSSのテストページ</title>
<style type="text/css">
.oya1 {
display: flex;
width: 350px;
background-color: green;
}
.oya2 {
display: flex;
width: 250px;
background-color: green;
}
.ko1 {
/* 幅指定。pxでも%でもOK */
flex-basis: 50px;
}
.ko2 {
/* 幅指定。pxでも%でもOK */
flex-basis: 100px;
}
.ko3 {
/* 幅指定。pxでも%でもOK */
flex-basis: 150px;
}
div {
background-color: yellow;
border: solid 1px red;
height: 40px;
width: 98px;
}
</style>
</head>
<body>
<div class="oya1">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko3">3</div>
</div>
<div class="oya2">
<div class="ko1">1</div>
<div class="ko2">2</div>
<div class="ko3">3</div>
</div>
</body>
</html>
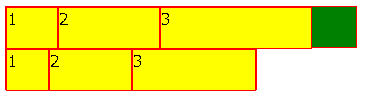
実行イメージ

ページのトップへ戻る