Angular 画面遷移
今回はAngularのRouterを使って画面遷移をやります。ログイン画面からメニュー画面に遷移するサンプルをやります。名前とパスワードが等しければログインOKでメニュー画面に遷移します。いきなりメニュー画面に
アクセスできてしまうので、実際のログイン認証とは程遠いのですが、あくまでも画面遷移のサンプルとして見て下さい。
Angular CLIの続きからやるので、環境がない場合、そちらを参考に環境構築してください。
プロジェクト作成
Angular CLIでプロジェクトとログインとメニューのコンポーネントを作成します。プロジェクト作成時は--routingオプションを付けて下さい。
ng new プロジェクト名 --routing
cd プロジェクト名
ng generate component login
ng generate component menu
ng generate class LoginModel
ログイン画面関連
src\app\login-model.ts
ログインに使用するモデルクラスを新規に作成します。
export class LoginModel {
constructor(
public loginId: string,
public password: string,
public message?: string
) { }
}
src\app\login\login.component.ts
ログインコンポーネントにログインの処理と画面遷移の処理を追加します。
import { Component, OnInit } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { Router } from '@angular/router'
import { LoginModel } from '../login-model';
@Component({
selector: 'app-login',
imports: [FormsModule],
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
model = new LoginModel('', '');
constructor(private router: Router) { }
ngOnInit(): void {
}
onSubmit(): void {
if (this.model.loginId == this.model.password) {
this.router.navigate(['menu']);
} else {
this.model.message = "ログインに失敗しました";
}
}
}
src\app\login\login.component.html
ログイン画面は自動生成されているHTMLファイルの中身を書き直します。
<div class="container">
<h1>Login</h1>
<form (ngSubmit)="onSubmit()" #loginForm="ngForm">
<table>
<tr>
<td><label for="id">名前</label></td>
<td><input type="text" id="id" required [(ngModel)]="model.loginId" name="idName" #idValid="ngModel">
<span [hidden]="idValid.valid || idValid.pristine">
名前を入力して下さい。
</span>
</td>
</tr>
<tr>
<td><label for="password">パスワード</label></td>
<td><input type="text" id="password" required [(ngModel)]="model.password" name="passName"
#passValid="ngModel">
<span [hidden]="passValid.valid || passValid.pristine">
パスワードを入力して下さい。
</span>
</td>
</tr>
</table>
<button type="submit" [disabled]="!loginForm.form.valid">ログイン</button>
<br /> {{model.message}}
</form>
</div>
メニュー画面関連
src\app\menu\menu.component.ts
メニュー画面はログイン画面へのリンクだけとします。
import { Component, OnInit } from '@angular/core';
import { RouterLink } from '@angular/router';
@Component({
selector: 'app-menu',
imports: [RouterLink],
template: '<h1>Menu</h1><a routerLink="/login">ログアウト</a>'
})
export class MenuComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
ルーター機能関連
src\app\app.component.ts
テンプレートにrouter-outletを埋め込みます
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
imports: [RouterOutlet],
template: '<router-outlet></router-outlet>'
})
export class AppComponent {
}
src\app\app-routing.module.ts
画面情報を設定します。
import { Routes } from '@angular/router';
import { LoginComponent } from './login/login.component';
import { MenuComponent } from './menu/menu.component';
export const routes: Routes = [
{ path: 'menu', component: MenuComponent },
{ path: '', redirectTo: 'login', pathMatch: 'full' },
{ path: 'login', component: LoginComponent }
];
上記変更後、プロジェクトフォルダで以下を実行すると動作確認できます。
ng serve --open
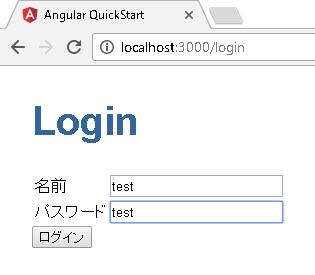
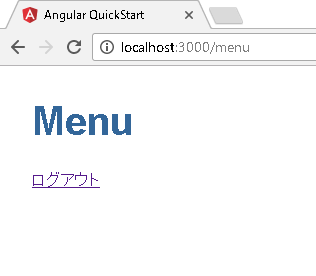
実行イメージ


ページのトップへ戻る