jQuery Ajax + PHP(別ドメイン)
前回に続いてAjaxをやります。今回はクライアントとサーバが別ドメインの場合をやります。Content-Typeにapplication/jsonを指定のJavaScript
Content-Typeにapplication/jsonを指定のPHP
Content-Type未指定のJavaScript
Content-Type未指定のPHP
Content-Typeにapplication/jsonを指定
Content-Typeにapplication/jsonを指定する方式とContent-Typeを省略する方式で$.ajaxを使ってみます。クライアント側の処理
HTMLとJavaScript
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var param = {
str1: $("#txt1").val(),
str2: $("#txt2").val()
};
$.ajax({
contentType: "Content-Type: application/json; charset=UTF-8",
url: "http://localhost/ajax.php",
type: "POST",
data: JSON.stringify(param)
}).done(function(data, status, xhr) {
// 正常
show(data);
}).fail(function(xhr, status, error) {
// 異常
$("#msg").append(xhr);
$("#msg").append(":" + status);
$("#msg").append(":" + error);
}).always(function(data, status, xhr) {
// 常に
});
});
});
function show(data) {
var obj = JSON.parse(data);
//ここに結果
$("#msg").html(obj.str);
//ここにリスト
if (obj.ret == "true") {
var str1 = "<table border='1'>";
$.each(obj.ary, function(i, val) {
str1 += "<tr><td>" + i + "</td><td>" + val + "</td></tr>";
console.log(i + ': ' + val);
});
str1 += "</table>";
$("#ret1").html(str1);
} else {
$("#ret1").empty();
}
//ここにマップ
if (obj.ret == "true") {
var str2 = "<table border='1'>";
$.each(obj.map, function(key, val) {
str2 += "<tr><td>" + key + "</td><td>" + val + "</td></tr>";
});
str2 += "</table>";
$("#ret2").html(str2);
} else {
$("#ret2").empty();
}
}
</script>
</head>
<body>
<input type="text" id="txt1" />
<input type="text" id="txt2" />
<br />
<input type="button" id="btn" value="ボタン" />
<div id="msg">
ここに結果
</div>
<br />
<div id="ret1">
ここにリスト
</div>
<br />
<div id="ret2">
ここにマップ
</div>
</body>
</html>
URLをフルパス指定に変えます。
サーバ側の処理
PHPでサーバ処理を記述
ajax.php
<?php
class Cls {
var $ret;
var $str;
var $ary;
var $map;
}
$obj = new Cls();
//送信データを取得
$json = file_get_contents("php://input");
//JSONから連想配列に変換
$data = json_decode($json, true);
if (count($data) == 0 || !isset($data['str1']) || !isset($data['str2'])) {
$obj -> str = "引数str1,str2が指定されていません。" . count($data);
$obj -> ret = "false";
} else {
$str1 = $data['str1'];
$str2 = $data['str2'];
$obj -> str = $str1 . $str2 . "<BR />" . $_SERVER['REQUEST_METHOD'] . "で送信されました";
$obj -> ret = "true";
$obj -> map = array('A' => 'あいう', 'B' => '123', 'C' => 'abc');
$obj -> ary = array('aaa', 'bbb', 'ccc');
}
//連想配列からJSONに変換
$result = json_encode($obj, JSON_UNESCAPED_UNICODE);
//処理結果を戻す(出力)
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Headers: Content-Type');
echo $result;
?>
Access-Control-Allow-Origin、Access-Control-Allow-Headersを指定してアクセスを許可します。


Content-Typeを未指定
Content-Typeを指定しないと、Content-Typeはapplication/x-www-form-urlencodedになります。クライアント側の処理
HTMLとJavaScript
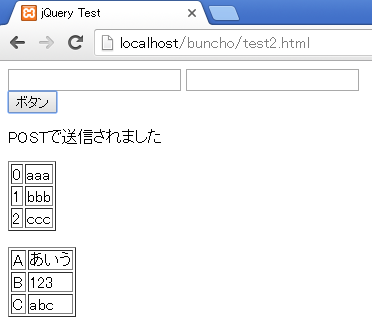
test2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var param = {
str1: $("#txt1").val(),
str2: $("#txt2").val()
};
$.ajax({
url: "http://localhost/ajax2.php",
type: "POST",
data: param
}).done(function(data, status, xhr) {
// 正常
show(data);
}).fail(function(xhr, status, error) {
// 異常
$("#msg").append(xhr);
$("#msg").append(":" + status);
$("#msg").append(":" + error);
}).always(function(data, status, xhr) {
// 常に
});
});
});
function show(data) {
var obj = JSON.parse(data);
//ここに結果
$("#msg").html(obj.str);
//ここにリスト
if (obj.ret == "true") {
var str1 = "<table border='1'>";
$.each(obj.ary, function(i, val) {
str1 += "<tr><td>" + i + "</td><td>" + val + "</td></tr>";
console.log(i + ': ' + val);
});
str1 += "</table>";
$("#ret1").html(str1);
} else {
$("#ret1").empty();
}
//ここにマップ
if (obj.ret == "true") {
var str2 = "<table border='1'>";
$.each(obj.map, function(key, val) {
str2 += "<tr><td>" + key + "</td><td>" + val + "</td></tr>";
});
str2 += "</table>";
$("#ret2").html(str2);
} else {
$("#ret2").empty();
}
}
</script>
</head>
<body>
<input type="text" id="txt1" />
<input type="text" id="txt2" />
<br />
<input type="button" id="btn" value="ボタン" />
<div id="msg">
ここに結果
</div>
<br />
<div id="ret1">
ここにリスト
</div>
<br />
<div id="ret2">
ここにマップ
</div>
</body>
</html>
URLをフルパス指定に変えます。
サーバ側の処理
PHPでサーバ処理を記述
Content-Type未指定の場合、$_POST変数で送信データを取得します。
<?php
//送信データを取得
$str1 = $_POST['str1'];
$str2 = $_POST['str2'];
//戻り値になる連想配列をセット
$obj = [];
$obj['str'] = $str1 . $str2 . "<BR />" . $_SERVER['REQUEST_METHOD'] . "で送信されました";
$obj['ret'] = "true";
$obj['map'] = array('A' => 'あいう', 'B' => '123', 'C' => 'abc');
$obj['ary'] = array('aaa', 'bbb', 'ccc');
//連想配列からJSONに変換
$result = json_encode($obj, JSON_UNESCAPED_UNICODE);
//処理結果を戻す(出力)
header('Access-Control-Allow-Origin: *');
echo $result;
?>
Access-Control-Allow-Originを指定してアクセスを許可します。
ページのトップへ戻る