Tabulator
Tabulatorはテーブル表示のライブラリです。テーブル表示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabulator のテストページ</title>
<link href="https://unpkg.com/tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/tabulator-tables/dist/js/tabulator.min.js"></script>
</head>
<body>
<div id="example-table"></div>
<script>
var tabledata = [
{ id: 1, a: "aaa1", b: "bbb1", c: "ccc1" },
{ id: 2, a: "aaa2", b: "bbb2", c: "ccc2" },
{ id: 3, a: "aaa3", b: "bbb3", c: "ccc3" },
];
var table = new Tabulator("#example-table", {
layout: "fitDataTable",
data: tabledata,
columns: [
{ title: "TitleA", field: "a" },
{ title: "TitleB", field: "b" },
{ title: "TitleC", field: "c" },
],
});
</script>
</body>
</html>
layoutの指定を変えると以下のようになります。
layout: "fitData"
layout: "fitDataFill"
layout: "fitDataStretch"
layout: "fitDataTable"
layout: "fitColumns"
layoutの指定なし
スタイル
スタイルを指定する場合、以下のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabulator のテストページ</title>
<link href="https://unpkg.com/tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/tabulator-tables/dist/js/tabulator.min.js"></script>
</head>
<body>
<div id="example-table"></div>
<script>
var tabledata = [
{ id: 1, a: "aaa1", b: "bbb1", c: "ccc1" },
{ id: 2, a: "aaa2", b: "bbb2", c: "ccc2" },
{ id: 3, a: "aaa3", b: "bbb3", c: "ccc3" },
];
var table = new Tabulator("#example-table", {
data: tabledata,
columns: [
{ title: "TitleA", field: "a" },
{ title: "TitleB", field: "b" },
{
title: "TitleC", field: "c", formatter: function (cell, formatterParams, onRendered) {
if (cell.getValue() == "ccc1") {
cell.getElement().style.backgroundColor = "yellow";
}
return cell.getValue();
},
},
],
rowFormatter: function (row) {
var data = row.getData();
if (data.b == "bbb2") {
row.getElement().style.backgroundColor = "yellow";
}
if (data.b == "bbb3") {
var cell = row.getCell("b");
cell.getElement().style.backgroundColor = "yellow";
}
},
});
</script>
</body>
</html>
入力
入力できるようにするにはeditorを指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabulator のテストページ</title>
<link href="https://unpkg.com/tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/tabulator-tables/dist/js/tabulator.min.js"></script>
</head>
<body>
<div id="example-table"></div>
<script>
var tabledata = [
{ id: 1, a: "aaa1", b: "bbb1", c: true, },
{ id: 2, a: "aaa2", b: "bbb2", c: true, },
{ id: 3, a: "aaa3", b: "bbb3", c: true, },
];
var table = new Tabulator("#example-table", {
layout: "fitDataTable",
data: tabledata,
columns: [
{ title: "TitleA", field: "a", editor: true },
{ title: "TitleB", field: "b", editor: "select", editorParams: { values: ["bbb1", "bbb2"] } },
{ title: "TitleC", field: "c", editor: true, formatter: "tickCross" },
],
});
</script>
</body>
</html>
列固定
列固定するにはfrozen、行固定するにはfrozenRowsを指定します。テーブルの幅を指定する方法はわからなかったので、スタイルシートで指定しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabulator のテストページ</title>
<link href="https://unpkg.com/tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/tabulator-tables/dist/js/tabulator.min.js"></script>
</head>
<style type="text/css">
#example-table {
width: 300px;
}
</style>
<body>
<div id="example-table"></div>
<script>
var tabledata = [];
for (var i = 0; i < 500; i++) {
tabledata[i] = {
id: i,
a: "aaa" + i,
b: "bbb" + i,
c: "ccc" + i,
d: "ddd" + i,
e: "eee" + i,
f: "fff" + i,
};
}
var table = new Tabulator("#example-table", {
height: "200px",
frozenRows: 1,
layout: "fitDataTable",
data: tabledata,
columns: [
{ title: "TitleA", field: "a", frozen: true },
{ title: "TitleB", field: "b" },
{ title: "TitleC", field: "c" },
{ title: "TitleD", field: "d" },
{ title: "TitleE", field: "e" },
{ title: "TitleF", field: "f" },
],
});
</script>
</body>
</html>
ページネーション
ページ関連を指定するには、paginationを指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabulator のテストページ</title>
<link href="https://unpkg.com/tabulator-tables/dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/tabulator-tables/dist/js/tabulator.min.js"></script>
</head>
<body>
<div id="example-table"></div>
<script>
var tabledata = [];
for (var i = 0; i < 500; i++) {
tabledata[i] = {
id: i,
a: "aaa" + i,
b: "bbb" + i,
c: "ccc" + i,
d: "ddd" + i,
e: "eee" + i,
f: "fff" + i,
};
}
var table = new Tabulator("#example-table", {
pagination: "local",
paginationSize: 5,
paginationSizeSelector: [3, 5, 10],
paginationCounter: "rows",
layout: "fitDataTable",
data: tabledata,
columns: [
{ title: "TitleA", field: "a", frozen: true },
{ title: "TitleB", field: "b" },
{ title: "TitleC", field: "c" },
{ title: "TitleD", field: "d" },
{ title: "TitleE", field: "e" },
{ title: "TitleF", field: "f" },
],
});
</script>
</body>
</html>
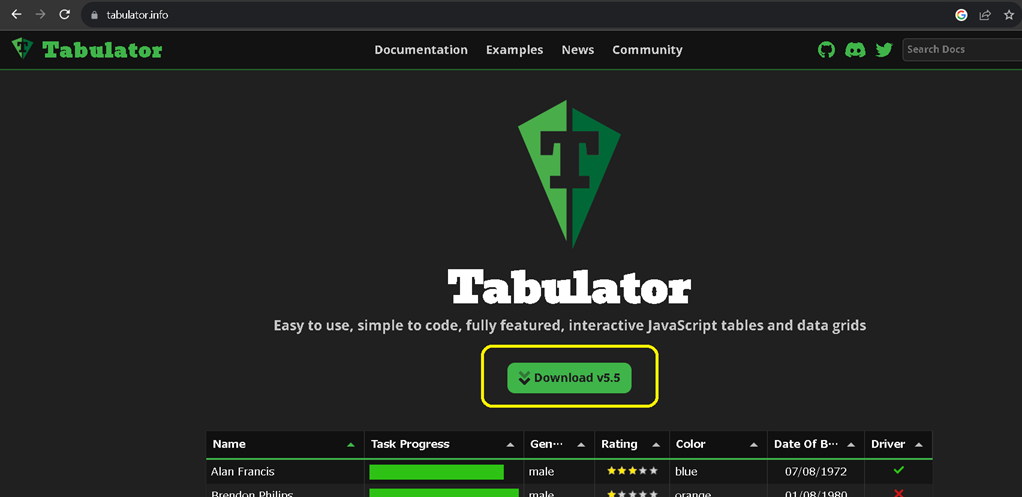
ライブラリ取得
動作に必要なjsファイルとcssファイルはTabulator公式のトップページから取得できます。https://tabulator.info/

ダウンロードしたら、解凍してdistフォルダにファイルがあるので、それを実行環境に格納し、
htmlファイルから参照します。
例:

(distフォルダから名前を変えています)
例:
<link href="libs/tabulator/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="libs/tabulator/js/tabulator.min.js"></script>
ページのトップへ戻る