JavaScript オブジェクト
今回はオブジェクトをやります。オブジェクトはマップや連想配列みたいに使えます。定義
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
<script type="text/javascript">
// 空のオブジェクト
var obj1 = {};
var obj2 = new Object();
// 初期値がセットされたオブジェクト
var obj3 = {x:10,y:20,str:"Hello"};
alert(obj3.str);
alert(JSON.stringify(obj3));
</script>
</head>
<body>
</body>
</html>
オブジェクトは { } で定義します。配列は [ ] で定義します。
ループ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
<script type="text/javascript">
// 初期値がセットされたオブジェクト
var obj = {x:10,y:20,str:"Hello"};
// EcmaScript5
Object.keys(obj).forEach(function (key) {
console.log("Object.keys:" + obj[key]);
});
// inは使い方により予想外の動作をするため使わない方がいい
for (var key in obj) {
console.log("in:" +obj[key]);
}
</script>
</head>
<body>
</body>
</html>
ループする場合、オブジェクトのキーを Object.keys または in でループさせます。 プロパティの読み込み、書き込み
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
<script type="text/javascript">
// 空オブジェクトを作成
var obj = {};
//プロパティの書き込み
obj.a = "aaa";
obj["b"] = "bbb";
//プロパティの読み込み
console.log(obj["a"]);
console.log(obj.b);
</script>
</head>
<body>
</body>
</html>
プロパティの読み込み、書き込みは、上記のようにオブジェクトのプロパティのようにアクセスする方法と連想配列のようにアクセスする方法があります。
プロパティの存在確認と削除
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
<script type="text/javascript">
// 空オブジェクトを作成
var obj = {};
// プロパティの書き込み
obj.a = "aaa";
obj["b"] = "bbb";
// 存在するのでif文の中が実行されます
if ("a" in obj){
alert("yes");
// プロパティを削除します
delete obj.a;
delete obj["b"];
}
// 削除されて存在しないのでif文の中が実行されます
if (!("a" in obj)){
alert("no");
}
</script>
</head>
<body>
</body>
</html>
オブジェクトにプロパティが存在するかは in で調べられます。in の左にプロパティ、右にオブジェクトを指定します。 存在しないか(not exist)を調べる場合は、! を頭に付けます。
オブジェクト⇔文字列変換
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
<script type="text/javascript">
// 初期値がセットされたオブジェクト
var obj = {x:10,y:20,str:"Hello"};
// オブジェクトを文字列に変換
var str = JSON.stringify(obj);
console.log(str);
// 文字列をオブジェクトに変換
var obj2 = JSON.parse(str);
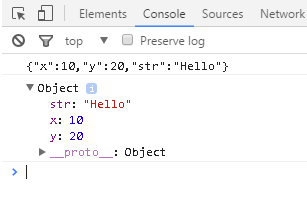
console.log(obj2);
</script>
</head>
<body>
</body>
</html>
オブジェクトを文字列に変換するには JSON.stringify
を使用します。文字列からオブジェクトを作成するにはJSON.parseを使用します。 Ajax通信を行うときになどによく使われます。
実行イメージ

オブジェクトに色々セットしてみる
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScriptのテストページ</title>
<script type="text/javascript">
// 数値、文字列、配列、オブジェクト、メソッドを格納したオブジェクト
var obj = {
x:10,
str:"Hello",
ary:["aaa","bbb"],
map:{
key1:"value1",
key21:"value2"
},
func:function(msg){
alert(msg);
}
};
//プロパティがセットされていることを確認
var str = JSON.stringify(obj);
console.log(str);
//メソッドが呼び出せることを確認
obj.func("test");
</script>
</head>
<body>
</body>
</html>
オブジェクトには変数、配列、オブジェクト、関数など色々詰め込めます。 ページのトップへ戻る