Angular 画面とロジックの連携
Angularでは画面とロジックは色々な方法で連携することができます。今回はいくつかの方法で画面とロジックを連携してみます。
Angular CLIの続きからやるので、環境がない場合、そちらを参考に環境構築してください。
サンプルソース
Angular CLIで作成されたソースの中で、app.component.tsを以下のように修正します。app.component.ts
import { Component, ViewChild } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
template:
`
<input #hello (keyup)="update(hello.value)" placeholder="ここに何か入力して下さい。" />
<h1>{{message}}</h1>
<hr />
<input #hello2 type="text" (keyup)="update2()" />
<h1>{{message2}}</h1>
<hr />
<input type='text' [value]="message3" (input)="update3($event)">
<h1>{{message3}}</h1>
<hr />
<form #fm4="ngForm">
<input type='text' [(ngModel)]="message4" name="nm4">
<h1>{{message4}}</h1>
</form>
<hr />
<input [formControl]="fc">
<h1>{{ fc.value }}</h1>
`
})
export class AppComponent {
message = "メソッドの引数で連携";
update(value: string) {
this.message = value;
}
@ViewChild('hello2') h2: any;
message2 = "ViewChildで連携";
update2() {
this.message2 = this.h2.nativeElement.value;
}
message3 = "角括弧で単方向バインディング";
update3(event: any) {
this.message3 = event.target.value;
}
message4 = "ngModel(テンプレート駆動フォーム)で双方向バインディング";
fc = new FormControl("リアクティブフォームで連携");
}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
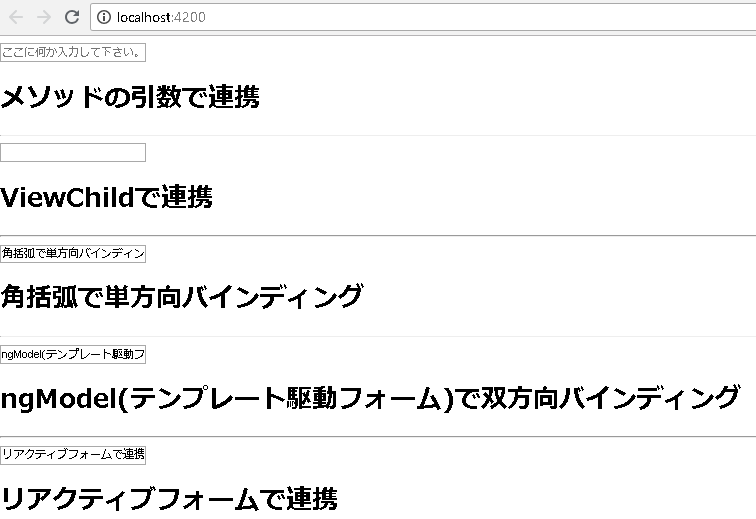
実行イメージ

それぞれテキストボックスを変更するとその下の文字が変更されます。
メソッドの引数で連携
画面でテンプレート参照変数を定義し(#hello)、それをkeyupイベントの引数でロジックに渡しています。app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template:
`
<input #hello (keyup)="update(hello.value)" placeholder="メソッドの引数" />
<h1>{{message}}</h1>
`
})
export class AppComponent {
message = "メソッドの引数で連携";
update(value: string) {
this.message = value;
}
}
ViewChildで連携
画面でテンプレート参照変数を定義し(#hello)、ロジック側で@ViewChildを使って連携します。app.component.ts
import { Component, ViewChild } from '@angular/core';
@Component({
selector: 'app-root',
template:
`
<input #hello2 type="text" (keyup)="update2()" placeholder="ViewChild" />
<h1>{{message2}}</h1>
`
})
export class AppComponent {
@ViewChild('hello2') h2: any;
message2 = "ViewChildで連携";
update2() {
this.message2 = this.h2.nativeElement.value;
}
}
角括弧で単方向バインディング
角括弧でinputタグのvalue属性を単方向バインディングの設定します。画面→ロジック方向の情報が渡らないため、inputイベントで渡しています。app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template:
`
<input type='text' [value]="message3" (input)="update3($event)">
<h1>{{message3}}</h1>
`
})
export class AppComponent {
message3 = "角括弧で単方向バインディング";
update3(event: any) {
this.message3 = event.target.value;
}
}
ngModel(テンプレート駆動フォーム)で双方向バインディング
[(ngModel)]でinputタグを双方向バインディングに設定します。formタグにngFormを指定し、inputタグにnameを指定する必要があります。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template:
`
<form #fm4="ngForm">
<input type='text' [(ngModel)]="message4" name="nm4">
<h1>{{message4}}</h1>
</form>
`
})
export class AppComponent {
message4 = "ngModel(テンプレート駆動フォーム)で双方向バインディング";
}
app.module.tsモジュールでFormsModuleをimportし、@NgModuleのimportsにFormsModuleを指定する必要があります。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
リアクティブフォームで連携
FormControlを使ってリアクティブフォームで連携します。app.component.ts
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
template:
`
<input [formControl]="fc">
<h1>{{ fc.value }}</h1>
`
})
export class AppComponent {
fc = new FormControl("リアクティブフォームで連携");
}
app.module.tsモジュールでReactiveFormsModuleをimportし、@NgModuleのimportsにReactiveFormsModuleを指定する必要があります。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
ページのトップへ戻る