jQuery 入力項目
今回は画面入力をやります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script>
function getValue(){
var str = "テキスト:" + $("#id1").val();
str += "<br />";
str += "<br />";
str += "コンボボックス:" + $("#sel1").val();
for( var i = 0; i < $("#sel1").children().length; i++ ){
str += "<br />";
str += $("#sel1").children().eq(i).val();
str += "-";
str += $("#sel1").children().eq(i).text();
}
str += "<br />";
str += "<br />";
str += "チェックボックス:";
$("[name='chk1']:checked").each(function(){
str += $(this).val();
});
for( var i = 0; i < $("[name='chk1']").length; i++ ){
str += "<br />";
str += $("[name='chk1']").eq(i).val();
}
str += "<br />";
str += "<br />";
str += "ラジオボタン:";
$("[name='rd1']:checked").each(function(){
str += $(this).val();
});
$("#div1").html(str);
}
function setValue(){
$("#id1").val("ABC");
$("#sel1").val("c");
$("[name='chk1']").val(["c"]);
$("[name='rd1']").val(["c"]);
}
$(function() {
$("#btn1").click(function(){
getValue();
});
$("#btn2").click(function(){
setValue();
});
$("#btn3").click(function(){
$("[name='chk1'][value='a']").prop("checked", true);
$("[name='chk1']:eq(1)").prop("checked", true);
});
$("#div1").html("準備完了");
});
</script>
</head>
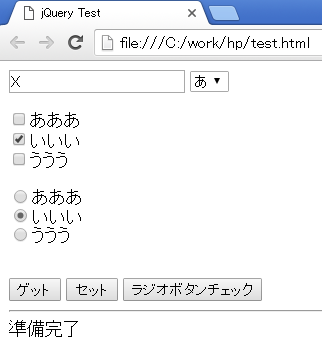
<body>
<input type="text" name="name1" id="id1" value="X" />
<select id="sel1">
<option value="a">あ</option>
<option value="b">い</option>
<option value="c">う</option>
</select>
<br />
<br />
<input type="checkbox" name="chk1" value="a" />あああ<br>
<input type="checkbox" name="chk1" value="b" checked />いいい<br>
<input type="checkbox" name="chk1" value="c" />ううう<br>
<br />
<input type="radio" name="rd1" value="a" />あああ<br>
<input type="radio" name="rd1" value="b" checked />いいい<br>
<input type="radio" name="rd1" value="c" />ううう<br>
<br />
<br />
<input type="button" id="btn1" value="ゲット" />
<input type="button" id="btn2" value="セット" />
<input type="button" id="btn3" value="ラジオボタンチェック" />
<hr / >
<div id = "div1">読込中</div>
</body>
</html>

テキスト、コンボボックス
テキストとコンボボックスはval()メソッドを使って、値の取得、値のセットを行います。
// 値の取得
var str = $("#id1").val();
// 値のセット
$("#id1").val("ABC");
// コンボボックス項目数の取得
$("#sel1").children().length
// コンボボックス項目値の取得
$("#sel1").children().eq(i).val()
// コンボボックス項目テキストの取得
$("#sel1").children().eq(i).text()
コンボボックスを動的に、項目追加、指定項目削除、全項目削除を行うには以下のようにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script>
$(function() {
//項目追加
$('#sel1').append($('<option>').html("追加値①").val("001"));
//指定項目以外削除
$('#sel1').children('option[value!=""]').remove();
//全項目削除
$('#sel1').children().remove();
});
</script>
</head>
<body>
<select id="sel1">
<option value="">選択して下さい</option>
</select>
</body>
</html>
チェックボックス、ラジオボタン
チェックボックス、ラジオボタンもval()メソッドを使いますが、値の取得はeachでループをまわして取得し、セット時は配列を使用するか、個別にセットする項目を指定します。
// 値の取得
var str = "";
$("[name='chk1']:checked").each(function(){
str = $(this).val();
});
// 値のセット(総入れ替え)
$("[name='chk1']").val(["c"]);
// 値のセット(個別指定)
$("[name='chk1'][value='a']").prop("checked", true);
$("[name='chk1']:eq(1)").prop("checked", true);
// 項目数の取得
$("[name='chk1']").length
個別に値をセットするときはprop()メソッドを使います。
状態でフィルター
チェックされているものを:checkedで取得しましたが、他の状態も指定できます。| 指定 | 状態 |
|---|---|
| :checked | チェックされている |
| :enabled | 利用可能 |
| :disabled | 利用不可 |
| :hidden | hidden属性または非表示 |
| :visible | 表示 |
| :even | 偶数 |
| :odd | 奇数 |
| :parent | 親 |
| :eq(index) | 指定位置 |
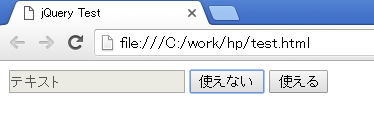
コントロールを非活性(Disabled)にする
コントロールを非活性(Disabled)にするには、propメソッドを使います。prop('disabled', true)で非活性(Disabled)になり、prop('disabled', false)で元に戻ります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script>
$(function() {
$("#btn1").click(function(){
$("#id1").prop('disabled', true);
});
$("#btn2").click(function(){
$("#id1").prop('disabled', false);
});
});
</script>
</head>
<body>
<input type="text" name="name1" id="id1" value="テキスト" />
<input type="button" id="btn1" value="使えない" />
<input type="button" id="btn2" value="使える" />
</body>
</html>

ページのトップへ戻る