JavaScript CSS、class属性の編集
Javascriptを使用してCSSの編集、class属性の指定、削除をやります。あと、位置、幅、高さの取得もやります。
class属性の編集
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Javascript Hello World</title>
<style type="text/css">
.cls {
/* 背景色 */
background-color: blue;
}
</style>
<script>
window.onload = function() {
document.getElementById('aaa').style.color = "blue";
document.getElementById('bbb').className = "cls";
document.getElementById('ccc').className = "";
document.getElementById('eee').onclick = function(){
if(document.getElementById('ddd').className == ""){
document.getElementById('ddd').className = "cls";
}else{
document.getElementById('ddd').className = "";
}
};
};
</script>
</head>
<body>
<h1 id="aaa">JavascriptでCSSを変更します(document.getElementById('aaa').style.color = "blue";)</h1>
<h2 id="bbb">JavascriptでCLASSを指定します(document.getElementById('bbb').className = "cls";)</h2>
<h3 id="ccc" class="cls">JavascriptでCLASSを削除します(document.getElementById('ccc').className = "";)</h3>
<h4 id="ddd">JavascriptでCLASSを切り替えます</h4>
<input id="eee" type="button" value="JavascriptでCLASSを切り替えます" />
</body>
</html>
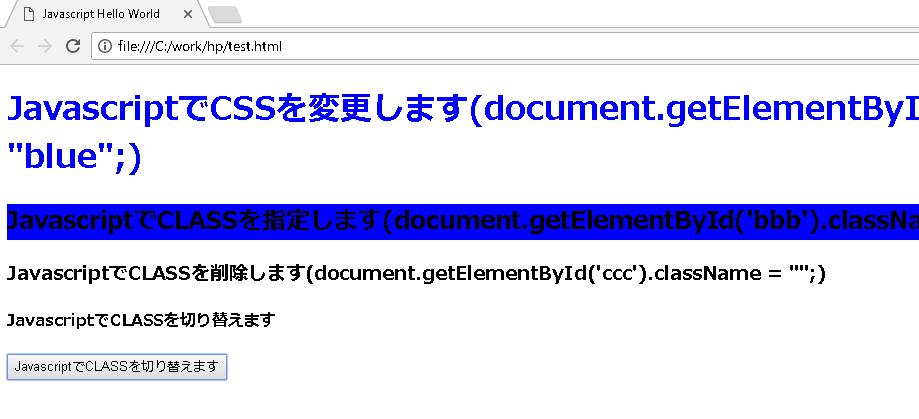
実行イメージ

CSSの編集
CSSの編集を行うには、styleプロパティを使います。要素.style.CSSのプロパティ=CSSの値 の形式で指定します。class属性の指定
class属性を指定するには、classNameプロパティを使います。要素.className=クラス名 の形式で指定します。class属性の削除
class属性を削除するには、classNameプロパティに空文字を指定します。位置、高さ、幅
| プロパティ | 説明 |
|---|---|
| clientHeight | 枠線線の中の高さ。非標準のプロパティ。 |
| scrollHeight | スクロールの移動範囲も含めた高さ。 |
| offsetHeight | 枠線の外の高さ |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Javascript Hello World</title>
<style type="text/css">
* {
font-size: small;
}
.testA {
width: 200px;
height: 100px;
margin: 7px;
border: 10px solid black;
padding: 15px;
background-color: lightgray;
overflow: auto;
}
</style>
<script>
function show(cls) {
// 位置
var top = document.getElementsByClassName(cls)[0].getBoundingClientRect().top;
var left = document.getElementsByClassName(cls)[0].getBoundingClientRect().left;
var right = document.getElementsByClassName(cls)[0].getBoundingClientRect().right;
var bottom = document.getElementsByClassName(cls)[0].getBoundingClientRect().bottom;
// 高さ
var clientHeight = document.getElementsByClassName(cls)[0].clientHeight;
var scrollHeight = document.getElementsByClassName(cls)[0].scrollHeight;
var offsetHeight = document.getElementsByClassName(cls)[0].offsetHeight;
// 幅
var clientWidth = document.getElementsByClassName(cls)[0].clientWidth;
var scrollWidth = document.getElementsByClassName(cls)[0].scrollWidth;
var offsetWidth = document.getElementsByClassName(cls)[0].offsetWidth;
document.getElementById("id1").innerHTML +=
"top:" + top + "<br />" +
"bottom:" + bottom + "<br />" +
"left:" + left + "<br />" +
"right:" + right + "<hr />" +
"clientHeight:" + clientHeight + "<br />" +
"scrollHeight:" + scrollHeight + "<br />" +
"offsetHeight:" + offsetHeight + "<hr />" +
"clientWidth:" + clientWidth + "<br />" +
"scrollWidth:" + scrollWidth + "<br />" +
"offsetWidth:" + offsetWidth + "<br />";
}
window.onload = function () {
show("testA")
// スクロールの位置
document.getElementsByClassName("testA")[0].onscroll = function () {
document.getElementById("id2").innerHTML = "scrollTop:" + this.scrollTop;
}
// 高さ
var innerHeight = window.innerHeight;
var outerHeight = window.outerHeight;
// 幅
var innerWidth = window.innerWidth;
var outerWidth = window.outerWidth;
document.getElementById("id3").innerHTML +=
"innerHeight:" + innerHeight + "<br />" +
"outerHeight:" + outerHeight + "<br />" +
"innerWidth:" + innerWidth + "<br />" +
"outerWidth:" + outerWidth + "<br />";
};
</script>
</head>
<body>
<div class="testA">
width: 200px;
<br /> height: 100px;
<br /> margin: 7px;
<br /> border: 10px solid black;
<br /> padding: 15px;
<br /> background-color: lightgray;
<br /> overflow: auto;
</div>
<br />
<div id="id1"></div>
<hr />
<div id="id2"></div>
<hr />
<div id="id3"></div>
</body>
</html>
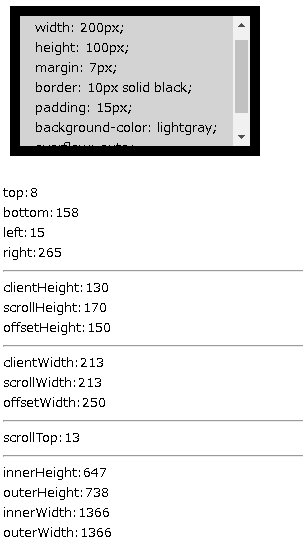
実行イメージ

ページのトップへ戻る