SlickGrid
SlickGridはテーブル表示のライブラリです。以前はJqueryUIが必要でしたが、今はSortableJSが必要になります。
(2023/09/22時点)
テーブル表示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SlickGrid のテストページ</title>
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
</head>
<body>
<div id="myGrid" class="slick-container" style="width:300px;height:200px;"></div>
<script>
var columns = [
{ id: "title1", name: "Title1", field: "title1" },
{ id: "title2", name: "Title2", field: "title2" },
];
var options = {};
var data = [];
for (var i = 0; i < 500; i++) {
data[i] = {
title1: "aaa" + i,
title2: "bbb" + i,
};
}
var grid = new Slick.Grid("#myGrid", data, columns, options);
</script>
</body>
</html>
スタイル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SlickGrid のテストページ</title>
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
<style type="text/css">
.xxx {
/* 背景色 */
background-color: pink;
/* 文字色 */
color: rgb(0, 139, 139);
}
</style>
</head>
<body>
<div id="myGrid" class="slick-container" style="width:300px;height:200px;"></div>
<script>
var columns = [
{ id: "title1", name: "Title1", field: "title1" , cssClass: "xxx",},
{ id: "title2", name: "Title2", field: "title2" },
];
var options = {};
var data = [];
for (var i = 0; i < 500; i++) {
data[i] = {
title1: "aaa" + i,
title2: "bbb" + i,
};
}
var grid = new Slick.Grid("#myGrid", data, columns, options);
grid.setCellCssStyles("keyName", {
0: {
title2: "xxx",
},
2: {
title2: "xxx"
}
});
</script>
</body>
</html>
入力
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SlickGrid のテストページ</title>
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<script src="libs/SlickGrid/browser/slick.formatters.js"></script>
<script src="libs/SlickGrid/browser/slick.editors.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-icons.css" type="text/css" />
</head>
<body>
<div id="myGrid" class="slick-container" style="width:300px;height:200px;"></div>
<script>
var columns = [
{ id: "id1", name: "Text", field: "title1", editor: Slick.Editors.Text },
{ id: "id2", name: "LongText", field: "title2", editor: Slick.Editors.LongText },
{ id: "id3", name: "Chk", field: "title3", formatter: Slick.Formatters.Checkmark, editor: Slick.Editors.Checkbox }
];
var options = {
editable: true,
autoEdit: false,
enableCellNavigation: true,
};
var data = [];
for (var i = 0; i < 500; i++) {
data[i] = {
title1: "aaa" + i,
title2: "bbb" + i,
title3: true,
};
}
var grid = new Slick.Grid("#myGrid", data, columns, options);
</script>
</body>
</html>
マージセル
colspanは出来ましたが、rowspanは出来るかわかりません・・・。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SlickGrid のテストページ</title>
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
</head>
<body>
<div id="myGrid" class="slick-container" style="width:300px;height:200px;"></div>
<script>
var columns = [
{ id: "title1", name: "Title1", field: "title1" },
{ id: "title2", name: "Title2", field: "title2" },
{ id: "title3", name: "Title3", field: "title3" },
];
var options = {};
var data = [];
for (var i = 0; i < 500; i++) {
data[i] = {
title1: "aaa" + i,
title2: "bbb" + i,
title3: "ccc" + i,
};
}
data.getItemMetadata = function (row) {
if (row % 2 === 1) {
return {
"columns": {
"title2": {
"colspan": 2
}
}
};
} else {
return {};
}
};
var grid = new Slick.Grid("#myGrid", data, columns, options);
</script>
</body>
</html>
実行結果
列固定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SlickGrid のテストページ</title>
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
</head>
<body>
<div id="myGrid" class="slick-container" style="width:300px;height:200px;"></div>
<script>
var columns = [
{ id: "title1", name: "Title1", field: "title1" },
{ id: "title2", name: "Title2", field: "title2" },
{ id: "title3", name: "Title3", field: "title3" },
{ id: "title4", name: "Title4", field: "title4" },
{ id: "title5", name: "Title5", field: "title5" },
];
var options = {
frozenColumn: 0,
frozenRow: 1,
};
var data = [];
for (var i = 0; i < 500; i++) {
data[i] = {
title1: "aaa" + i,
title2: "bbb" + i,
title3: "ccc" + i,
title4: "ddd" + i,
title5: "eee" + i,
};
}
var grid = new Slick.Grid("#myGrid", data, columns, options);
</script>
</body>
</html>
実行結果
ページネーション
ページネーションを使いたい場合、DataViewを使う必要があります。今までは、Data->Grid でしたが、Data->DataView->Grid になるイメージです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SlickGrid のテストページ</title>
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<script src="libs/SlickGrid/browser/slick.dataview.js"></script>
<script src="libs/SlickGrid/browser/controls/slick.pager.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick.pager.css" type="text/css" />
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-icons.css" type="text/css" />
</head>
<body>
<div id="myGrid" class="slick-container" style="width:500px;height:200px;"></div>
<div id="pager" style="width:500px;height:50px;"></div>
<script>
var columns = [
{ id: "title1", name: "Title1", field: "title1" },
{ id: "title2", name: "Title2", field: "title2" },
];
var options = {};
var data = [];
for (var i = 0; i < 500; i++) {
data[i] = {
id: "id" + i,
title1: "aaa" + i,
title2: "bbb" + i,
};
}
var dataView = new Slick.Data.DataView();
dataView.beginUpdate();
dataView.setItems(data);
dataView.endUpdate();
var grid = new Slick.Grid("#myGrid", dataView, columns, options);
var pager = new Slick.Controls.Pager(dataView, grid, "#pager");
dataView.onRowCountChanged.subscribe(function (e, args) {
grid.updateRowCount();
grid.render();
});
dataView.onRowsChanged.subscribe(function (e, args) {
grid.invalidateRows(args.rows);
grid.render();
});
</script>
</body>
</html>
実行結果
上の表の右下にあるをクリックするとデータ数が選択できるようになります。
データ取得(Gridの場合)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SlickGrid のテストページ</title>
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
</head>
<body>
<div id="myGrid" class="slick-container" style="width:300px;height:200px;"></div>
<br />
<button onclick="getData()">getData</button>
<script>
var columns = [
{ id: "title1", name: "Title1", field: "title1" },
{ id: "title2", name: "Title2", field: "title2" },
];
var options = {};
var data = [];
for (var i = 0; i < 100; i++) {
data[i] = {
title1: "aaa" + i,
title2: "bbb" + i,
};
}
var grid = new Slick.Grid("#myGrid", data, columns, options);
function getData() {
var ary = [];
for (var i = 0; i < grid.getData().length; i++) {
var value = grid.getData()[i]["title1"];
ary.push(value);
}
alert(JSON.stringify(ary));
}
</script>
</body>
</html>
実行結果
データ取得(DataViewの場合)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SlickGrid のテストページ</title>
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<script src="libs/SlickGrid/browser/slick.dataview.js"></script>
<script src="libs/SlickGrid/browser/controls/slick.pager.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick.pager.css" type="text/css" />
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-icons.css" type="text/css" />
</head>
<body>
<div id="myGrid" class="slick-container" style="width:500px;height:200px;"></div>
<div id="pager" style="width:500px;height:50px;"></div>
<button onclick="getData()">getData</button>
<script>
var columns = [
{ id: "title1", name: "Title1", field: "title1" },
{ id: "title2", name: "Title2", field: "title2" },
];
var options = {};
var data = [];
for (var i = 0; i < 100; i++) {
data[i] = {
id: "id" + i,
title1: "aaa" + i,
title2: "bbb" + i,
};
}
var dataView = new Slick.Data.DataView();
dataView.beginUpdate();
dataView.setItems(data);
dataView.endUpdate();
var grid = new Slick.Grid("#myGrid", dataView, columns, options);
var pager = new Slick.Controls.Pager(dataView, grid, "#pager");
dataView.onRowCountChanged.subscribe(function (e, args) {
grid.updateRowCount();
grid.render();
});
dataView.onRowsChanged.subscribe(function (e, args) {
grid.invalidateRows(args.rows);
grid.render();
});
function getData() {
var ary = [];
for (var i = 0; i < dataView.getItems().length; i++) {
var value = dataView.getItems()[i]["title1"];
ary.push(value);
}
alert(JSON.stringify(ary));
}
</script>
</body>
</html>
実行結果
ライブラリ取得
SlickGridを動かすには、SlickGrid本体とSortableJSが必要になります。(以前は、jQueryが必要でしたが、Ver4~よりSortableJSのみ必要になりました)
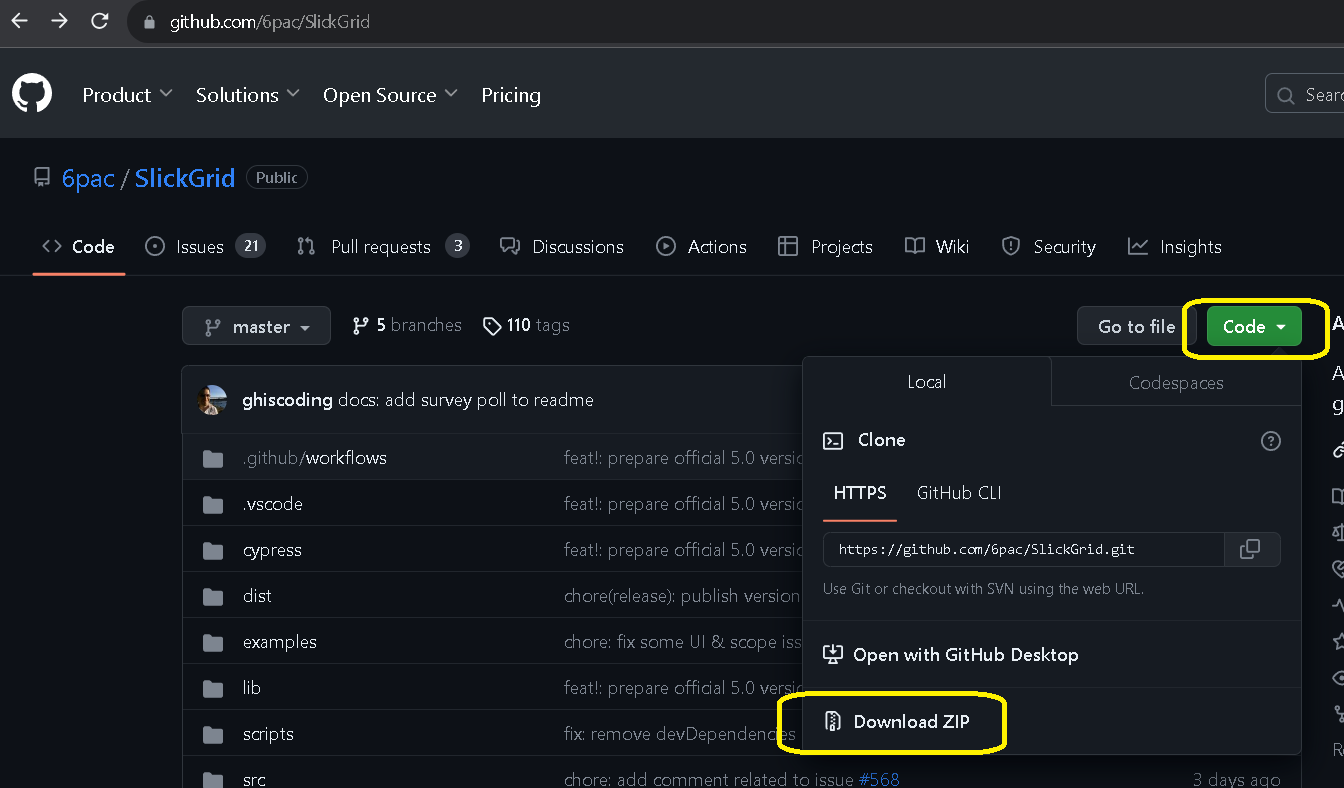
SlickGrid本体はhttps://github.com/6pac/SlickGridより取得します。

zipファイルを解凍して、distフォルダに中にあるbrowser、stylesフォルダを取得し、動かしたい環境に置きます。
(browser、stylesフォルダ以外のフォルダの用途はわかりません・・・)
SortableJSはhttps://github.com/SortableJS/Sortableより取得します。
同じようにzipファイルを取得し、解凍フォルダの直下にある、Sortable.min.jsを取得し、動かしたい環境に置きます。
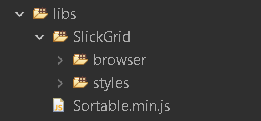
例:

環境に置いたら、Htmlファイルで参照します。
例:
<script src="libs/Sortable.min.js"></script>
<script src="libs/SlickGrid/browser/slick.core.js"></script>
<script src="libs/SlickGrid/browser/slick.interactions.js"></script>
<script src="libs/SlickGrid/browser/slick.grid.js"></script>
<link rel="stylesheet" href="libs/SlickGrid/styles/css/slick-alpine-theme.css" type="text/css" />
ページのトップへ戻る